Building ASP.NET Core applications on Visual Studio Codespaces and Visual Studio Code
On the search for running development environments on cloud I stumbled upon service calles Visual Studio Codespaces. It’s nice service that moves development and debugging workloads to cloud and it makes it possible to use lightweight machines like tablets and hybrids for development. Here’s my overview of how to build ASP.NET Core web applications on codespaces and Visual Studio Code.
Visual Studio Codespaces (previously known as Visual Studio Online) is online IDE for building and running applications on cloud. It seems to be excellent choice for those who want development environment hosted in cloud. It’s accessible over internet and it doesn’t need powerful machine.
On tooling side there are three options:
- Online editor – imitation of Visual Studio Code running in browser
- Visual Studio – there’s experimental support for codespaces in Visual Studio 2019
- Visual Studio Code – there’s extension available to work with codespaces
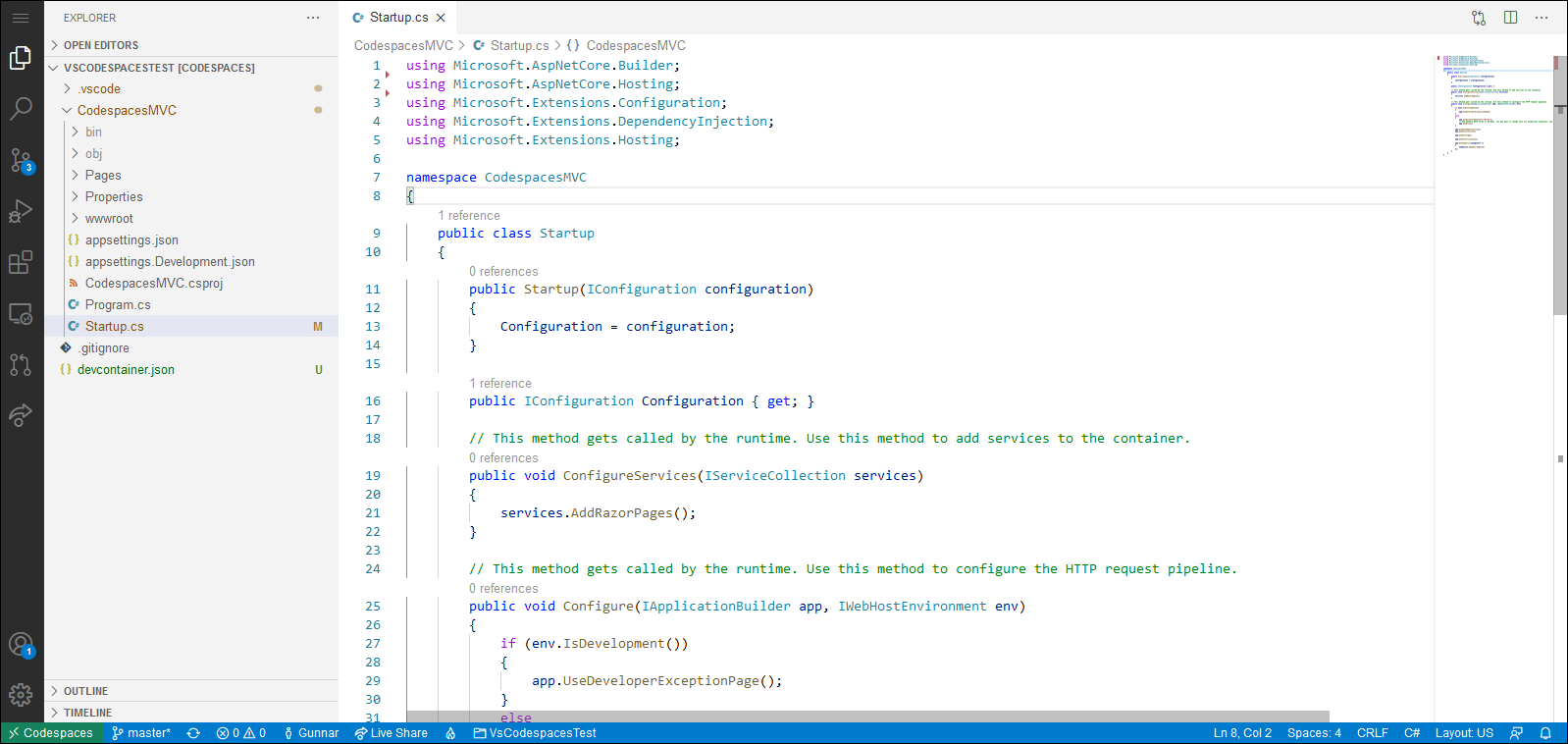
Although I’m focusing here on Visual Studio Code as it is cross-platform and doesn’t have high demands on hardware, I still show you how online editor looks like. Maybe some of my readers find it to be enough for development works they do.
I tried to set up Visual Studio Codespaces for building ASP.NET Core web applications using Visual Studio Code on my Surface Go 2.
Creating Codespace
Creating a codespace through browser was not possible. UI found only one Azure subscription for my account and sadly it was one of those where I cannot use any services without confirmation by subscription owner. I didn’t found any option to get rid of this issue.
I managed to create Codespace using Visual Studio Code and it was possible there to select correct Azure subscription, resource group etc. I got few errors but on second attempt my codespace was created successfully.
Here are the steps in glance:
- Have a Git repository accessible from internet
- Create Azure subscription if you don’t have one
- Install Visual Studio Code if you don’t have it
- Install Codespaces and Azure Account extensions
- Open Remote Explorer and click on “Create new Codespace…”
- You are asked for the following information:
- Azure subscription
- Resource group name
- Region
- Codespaces plan name
- Default instance type
- Source code repository URL
- Auto-suspend Setting
- Visual Studio Code will create codespace and connect to it
- Use dotnet new command to create application if your repository is empty
Full guide to set up codespaces support in Visual Studio Code is provided in Microsoft document Visual Studio Codespaces VS Code How-to.
If you started with empty repository then you need also .gitignore file. For this you can install .gitignore Generator extension by Piotr Palarz. Open command palette and launch the following command: Generate .gitignore File. .gitignore file is automatically added to root folder of your project.
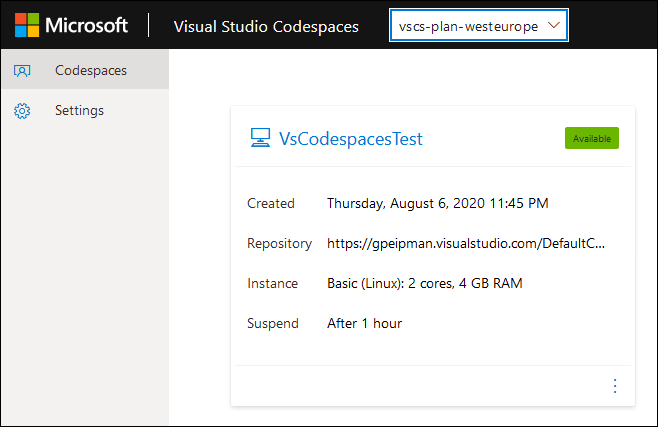
If everything went well then you should see your new codespace in browser too – there’s new card on Visual Studio Codespaces page.
Before getting to ASP.NET Core there few things to configure.
Configuring codespaces
Codespaces have two important settings that affect billing:
- Instance type – how much resources has the environment that runs your application
- Suspend – how long is the idle time after what codespace is suspended
Here is the selection of instance types today (2020-08-07).
| Type | Resources | Hour (€) | Month* (€) | |
| Basic (Linux) | 2 cores, 4 GB RAM | 0.072 | 11.52 ~12 | |
| Standard (Linux) | 4 cores, 8 GB RAM | 0.143 | 22.88 ~23 | |
| Premium (Linux) | 8 cores, 16 GB RAM | 0.286 | 45.76 ~46 |
* – Month is defined here as working month or 160 hours. To make calculations easier I rounded monthly numbers up.
Good thing is that resources are provided by Azure environment and we don’t have to care about how hardware is updated over time.
Suspending is important thing. I know some people who develop mainly on cloud hosted virtual machines and their constant fear was forgetting virtual machine running in the end of the working day. Virtual machine that is running has resources assigned to it and it means that billing is ticking all the time. Currently it is possible to set time of day when virtual machine is automatically shut down. Suspend in Visual Studio Codespaces is similar feature but implemented different way. 30 minutes should be good enbough suspend timeout. If there has been no action for 30 minutes then codespace is suspended and it doesn’t consume resources anymore.
Building ASP.NET Core applications
Although I wasn’t yet able to set things up the way I want I was still able to get something done and this something seems right now good enough to build some simpler applications.
It’s possible to use dotnet utility to create projects, add controllers, views etc. Also it’s possible to use Visual Studio Code and create these files from scratch. In both cases it takes some time to get used with it if you are heavy user of Visual Studio. But it’s not a lot of suffer – few hours and things will go smooth.
Here are some issues I ran into:
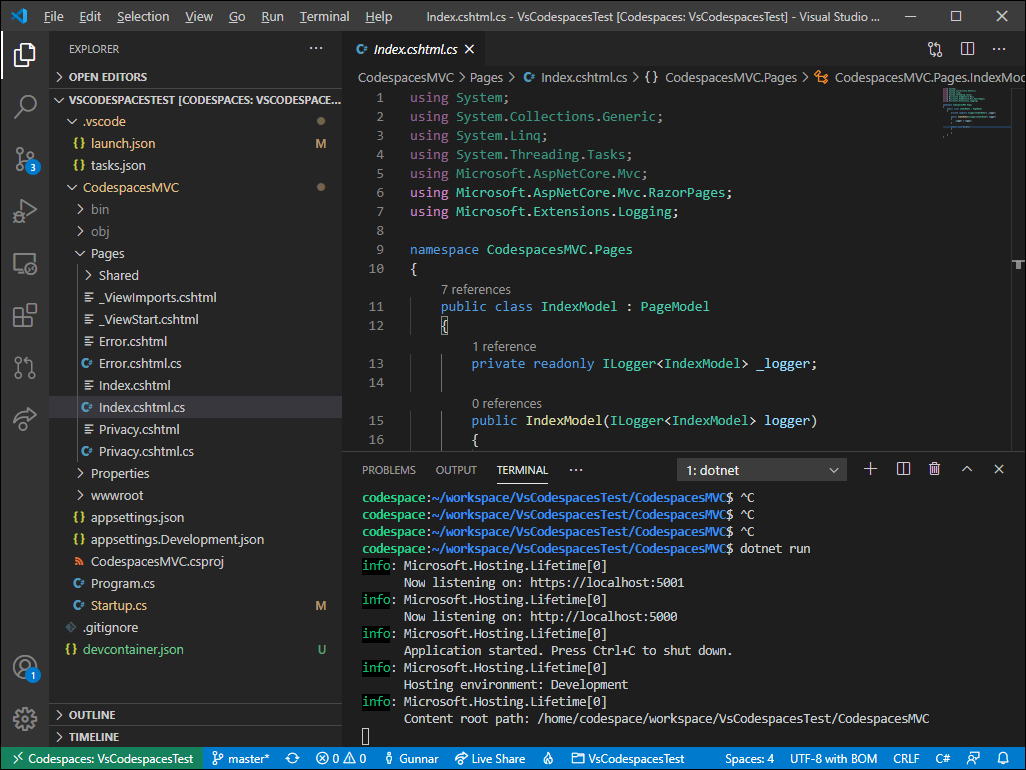
- I didn’t found a way to run ASP.NET Core application on debugger through Visual Studio Code. I was able to run my web application through terminal using dotnet run command.
- Very often port forwarding is not set up by Visual Studio Code automatically.
Port forwarding means that if application you are running on codespace uses ports then these ports are forwarded to your machine where Visual Studio Code runs. For web application it means you can use forwarded port to see web application running in browser on your local machine.
If port forwarding doesn’t work then you can add forwarded ports manually:
- Go to Remote Explorer in Visual Studio Code
- In Codespace details section right click on “Forwarded Ports”
- Select “Forward Port”
- Write port number (NB! Field for port number is opened in upper part of windows) and press Enter
- Repeat this procedure for all ports you want to be forwarded
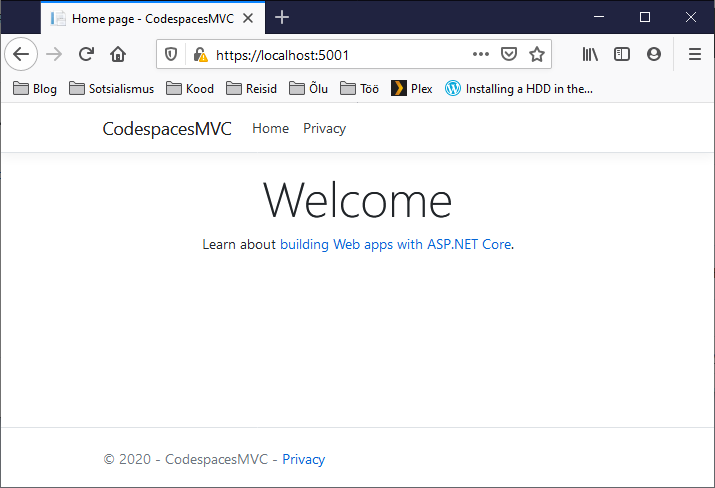
When port forwarding is set up then it’s time to open browser and connect to web application.
Web application runs on Visual Studio Codespaces and port forwarding makes it available for local machine. Nice!
Conclusion
Visual Studio Codespaces is nice service for building applications on cloud hosted service. It’s accessible though browser but those who want can also connect to codespaces using Visual Studio or Visual Studio code. Running applications on cloud means that codespaces can be used also from machines with limited resources like tablets. Port forwarding makes it possible to run web applications on codespaces and use these with browser running on local machine. Although tooling seems a little bit raw it still works. I think it’s time to start experimenting with Visual Studio Codespaces to see how it fits to everyday’s coding life.








Pingback:Dew Drop – August 7, 2020 (#3249) | Morning Dew
Pingback:The Morning Brew - Chris Alcock » The Morning Brew #3054
Pingback:Développez dans le Cloud avec Visual Studio Codespaces | SoftFluent