SharePoint: How to display blog feed using XML Web Part?
I wanted to show our company’s blog feed on our intranet first page. There some empty space I wanted to fill somehow. I found a good solution, so there was no need for some third-party Web Parts. Also there was no need to write any additional code.

- Move to SharePoint page you want to add your blog feed.
- Open this page in edit view and add new Web Part called XML Web Part.
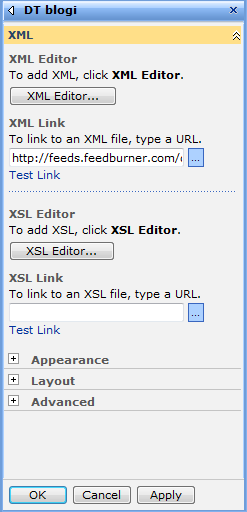
- If Web Part is added to page then open it’s settings window.
- On the field XML Link insert your blog feed URL. Check out if link is correct and content is receivable by clicking the link titled as Test Link.
- Push button titled as [XSL Editor].
- XSL editing window is opened and now insert XSL code given below. When inserted click [OK].
- If everything is okay then you should see your blog’s last titles as bulleted list.
- If you see your blog entries in bulleted list then it is okay to save edited page.
XSL you need is here. Take it using copy and paste.
<?xml version="1.0" encoding="UTF-8"?>
<xsl:stylesheet version="1.0"
xmlns:xsl="http://www.w3.org/1999/XSL/Transform"
exclude-result-prefixes="xsl">
<xsl:output method="xml" omit-xml-declaration="yes" indent="yes"/>
<xsl:template match="/">
<div>
<xsl:apply-templates select="rss/channel"/>
</div>
</xsl:template>
<xsl:template match="rss/channel">
<xsl:variable name="link" select="link"/>
<xsl:variable name="description" select="description"/>
<ul>
<xsl:apply-templates select="item"/>
</ul>
</xsl:template>
<xsl:template match="item">
<xsl:variable name="item_link" select="link"/>
<xsl:variable name="item_title" select="description"/>
<li>
<a href="{$item_link}" title="{$item_title}">
<xsl:value-of select="title"/>
</a>
</li>
</xsl:template>
</xsl:stylesheet>
The result I got in my company’s intranet is here.





I don’t see the error message anymore but I only see a bullet and don’t see the content of the feed.
Hi Brian!
There are different versions of RSS and other feed formats. My example should work with RSS 2. If you need wider support for feed formats you can replace this XSL with more complete XSL that can handle many different formats.
Hi Gunnar,
Thanks for your replay.
You should insert full URL of feed.
Thanks. helped me out alot.
http://www.portabledisplaysystems.com
Thanks for this tip. Just tried it out and it worked perfectly!
Great!
I also had a problem “Webpart content expired”. This issue was resolved by adding proxy configurations to my web.config.
Thanks for the helpful tutorial.
I’m having a problem like Walter Parrish above. The URL to the feed doesn’t end in .xml, it’s listview.aspx?List={GUID} instead. (It’s a blog within the Sharepoint Site) When I click test link, IE7 renders the feed properly, but when I click OK in the edit shared web part box, I get the same “Cannot retrieve the URL specified in the XML Link property. For more assistance, contact your site administrator.” error message as Walter Parrish.
Thanks, it worked!
Hello,
thanks, works fine.
i have only one question. how can i create limit for dislpayed RSS items?
To create a limit you need some xsl hacking here. Take look at Parvez’s Wing of the Gallery of Stupid XSL and XSLT Tricks, this page may help you limiting count of items shown.
nice artical , thanks
Hi, I created the XLS webpart and copied the XSL scripts but got the error ‘Failed to apply XSLT to the content.’ Pls help. Thanks.
Thanks much,
A big help.
Stewart
http://www.netrackservers.com
Is it easy to restrict the number of entries the rss brings back? I had hoped to use it for a simple bbc news feed but it is bringing back about 30 entries which is shoving everything off the bottom of the page.
This is a great little article by the way, so simple. Many thanks for publishing.
Gav
Hi
Is it possible to change to something else than bullets in the feed ?
Hi Patrik!
Yes, it is possible. You have to change the XSL transform a little bit. That’s it.
Thanks for saying it is possible but how do you do it?
When I try the original XSLT on this page, I get an error saying failed to apply xslt to content. Then I tried Matt D’s xslt, and I get the error The XSL specified by the XSL property or XSL Link property is not valid, or the XSL file cannot be accessed. Make sure you have specified a valid XSL style sheet for this Web Part, or if the XSL file is linked that it can be accessed by the server. For assistance, contact your site administrator. More about making XSL files accessible
The RSS feed in question is a twitter feed. Is there something unique about them?
Matt :D’s xslt to limit the number of items displayed works! Just be sure to write out the full link to http://www.w3.org.
Thanks for this tip!
I’m interested in using this to display recent images from a Flickr pool in Sharepoint. I’ve got the code that Matt :D provided to work, and it looks quite good. However, I haven’t had any luck modifying it to be able to pull the url attribute from each item’s media:thumbnail.
Define media namespace also in your XSL file. This way XSL is able to “see” this namespace.
@diimortal: Can you clarify “Define media namespace also in your XSL file. This way XSL is able to “see” this namespace”? I have the same issue.
Hi Paul!
If you want to use elements from namespaces that are not dfined in your XSL you must add definitions of these namespaces to your XSL file.
If your XML contains tag like mymedia:imageurl then you have to add mymedia namespace also to your XSL file.
мне кажется: бесподобно. а82ч
Yuhoooo!!! I found this.
Thanks a ton, you made my day.
Hi
I keep getting ‘The Web Part has timed out’ message.
Any further help would be most appreciated.
Thanks.
Worked great!
Any way to force these links to open in a new tab/page?
Any way to force these links to open in a new tab/page?
Blanca, instead of
<a href=”{$item_link}” title=”{$item_title}”>
use
<a href=”{$item_link}” title=”{$item_title}” target=”_blank”>
This is an excellent post mate…
What if I have some kind of a requirement like this…
To display a thumbnail of each blog post with some description and have some paging capability to go through numbers and see some small part of the actual blog post.
Any idea…
Thanx
I’m having the same issue as Max.
Anon. Access is turned on, yet I am still receiving the “Cannot retrieve the URL specified in the XML Link property. For more assistance, contact your site administrator” error message.
Anyone have any ideas?
excellent. thanks.
Hi, I need help. Trying to create a xml blog with a menu (repeater) that shows post number and dynamically changes(datalist) based on category clicked . Any help would be appreciated. It has to be XML and I don’t want to use other bloated blog applications. Just a simple example one page.
hm_team2003@hotmail.com
Great – works a treat
This was just what I needed! Thank you.
works great : thanx a lot
How do I gett letters like Č,Š, Ž inside.
it is windows-1250 tabels.
asiest way without coding something should be using XML with different character set. Other option is to download XML to server, make conversions and then produce output.
I am getting an error “Failed to apply XSLT to the content.”
Test link is working fine.
Any Idea?
HEy, this is a great tool! But i’m getting “Failed to apply XSLT to the content.” Could you help me?
Issue Solve :
“Cannot retrieve the URL specified in the XML Link property. For more assistance, contact your site administrator” error message.
Ans:When You Test Link, Default it take Https:// Redirect Your URL With Http://
how do i consume my blog’s rss feeds in my asp.net site..
Pingback:Show your Twitter log in SharePoint | Gunnar Peipman - Programming Blog
Hi, Does this work for Sharepoint 2013?My SP Blog RS Feed is listed as https://something/Blog/listfeed.aspx?List={1CC1AFDB-FD97-428B-9B65-43FB8A713BBA}
which causes a ” Cannot retrieve the URL specified in the XML Link property. For more assistance, contact your site administrator ”
Anyone have a solution PLEASE