ASP.NET MVC Performance I: Combining resources
I wrote a small postings series about how to optimize ASP.NET MVC applications. This posting is small introduction to series and it also introduces first two optimization steps: resources and images combining.
Totally non-optimal page
As this posting is also introduction to this little series I give you short overview about what is non-optimal page. Main characteristics of non-optimal page are:
- too heavy mark-up (contains a lot of constructs that can be avoided by using style sheets),
- non-minimized resources like scripts and style sheets,
- non-combined resources,
- repeatedly used images are served as separate images,
- views are too heavy (by example, view contain repeated JavaScript),
- no use of cache,
- no use of output compression.
These are all small points if you look at them separately but they work as Chinese torture – no one water drop kills you but the effect of their cooperation is fatal.
In this small series I will introduce you some ASP.NET MVC optimization methods you can use on your applications. In all postings we will look how much one or another optimization method raise performance or how much it decreases size of output and how many bytes of output can be used from cache.
Initial state
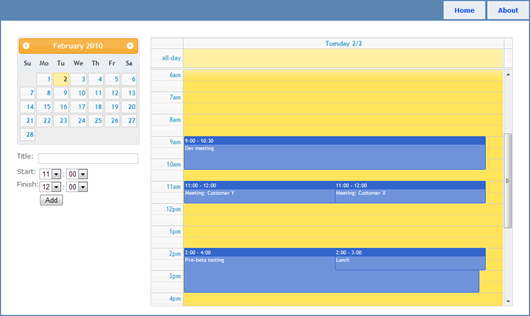
Our initial state is pretty sad. We have simple calendar view like show on the following screenshot.

Currently it takes 13 requests to load, output is 448.8 KB at size and it takes on my local machine about 1.3 sec to load. What we want to do is to minimize values of all these characteristics as much as possible.
Combining resources
If your MVC application uses some certain collection of scripts almost for every page then you may include this scripts on master page. Same stays true for style sheets. You can use MVC Script Combiner to make these scripts and style sheets to be downloaded as one file. This way you can minimize the number of requests made to server.
Take a look at the following script block (yes, I don’t use minimized versions of scripts in this posting).
<link href="//static.gunnarpeipman.com/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="//static.gunnarpeipman.com/Content/jquery-ui-1.7.2.custom.css" rel="stylesheet" type="text/css" />
<link href="//static.gunnarpeipman.com/Content/fullcalendar.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="//static.gunnarpeipman.com/Scripts/jquery-1.3.2.js"></script>
<script type="text/javascript" src="//static.gunnarpeipman.com/Scripts/jquery-ui-1.7.2.custom.min.js"></script>
<script type="text/javascript" src="//static.gunnarpeipman.com/Scripts/fullcalendar.js"></script>
Now I take some code from my posting ASP.NET MVC: How to combine scripts and other resources. Resource combiner is named now as Combres and you can find a good article about it from Code Project: Combres – WebForm & MVC Client-side Resource Combine Library.
We can combine all these scripts to one file and all our style sheets to another. They are text files and adding them one next to another causes no problems as long as they contain same content (scripts or style definitions). Previously referenced examples help you to apply script combining to your application. I suggest you to do it because we will use Combres also in my next MVC optimization posts.
Optimization gave us some first results: we have no 9 requests instead of 13. Combined scripts are cached so we don’t have any additional overhead in server-side.
Combining images
 |
It is also possible to combine images (let’s say icons) to one image and show correct part of resulting image where specific icon is needed.
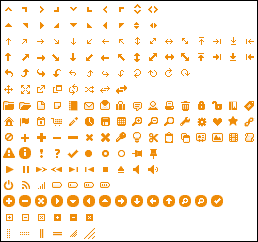
First image on right shows jQueryUI icon map. All icons are on same image and showing specific image as icon is achieved by using style sheets. Style sheet uses this image as background and positions it so that only image that is required is show.
Second image on right shows highlighted Next button in jQueryUI DatePickercomponent. This is the same icon you can see on the first image.
Here is the computed style of the container of this image:
background-image: url(ui-icons_ef8c08_256x240.png);
display: block;
height: 16px;
left: 50%;
margin-left: -8px;
margin-top: -8px;
overflow-x: hidden;
overflow-y: hidden;
position: absolute;
text-indent: -99999px;
top: 50%;
width: 16px;
There are 173 icons on this one image. To download them all separately it takes about 173 requests to server. Now we win by 172 requests. When we have 100 visitors visiting our web page almost at same time then we win by 17200 requests to web server. I think it is very good result as requests are pretty expensive objects to handle in server.
You can find very good tutorial about this topic from WebSiteOptimization.com: CSS Sprites: How Yahoo.com and AOL.com Improve Web Performance.
Conclusion
In this posting we used resource combining and image combining. As we have images already combined this optimization has no effect to end result. Image combining was discovered just to give you some idea about how much you can save performance when applying it. Script and style sheets combining gave as first small results – we saved 4 requests to web server. In next postings we will go further and apply more optimizations.






Gunnar, sorry, but you performing css + js not asp.net mvc :)
Boom, this goes very well to ASP.NET MVC applications. If you have not noticed then MVC is ideal framework for using different AJAX components that come with scripts. There is no out of box script combiner available for ASP.NET MVC. You cannot disagree that this kind of optimization is required knowledge for developers working on ASP.NET MVC.
Pingback:ASP.NET MVC Performance II: Optimizing resources | Gunnar Peipman - Programming Blog