ASP.NET MVC 3 Beta: Using WebMail helper to send e-mail
This far I have blogged about WebImage and Chart helpers. Now let’s see another new helper – WebMail – that you can easily use to send e-mails. WebMail is easy to configure and extremely easy to use. In this posting I will show you simple feedback form that uses WebMail to send feedback messages.
Feedback view
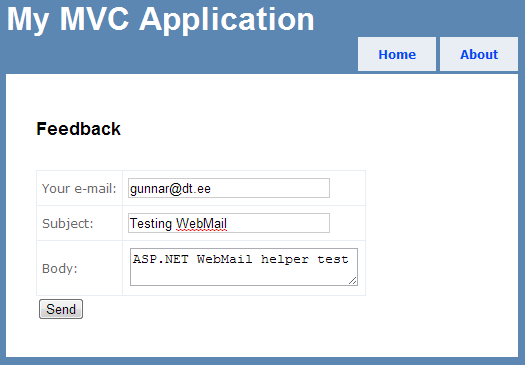
As a first thing let’s create view for feedback form. I am using Razor view engine in this posting. Feedback view is really simple. It contains fields that user must fill and validation message that is shown when something is wrong.
@model dynamic
@{
View.Title = "Feedback";
Layout = "~/Views/Shared/_Layout.cshtml";
}
<h2>Feedback</h2>
<p>@Html.ValidationMessage("_FORM")</p>
@using(Html.BeginForm()) {
<table>
<tr>
<td>Your e-mail:</td>
<td>@Html.TextBox("email")</td>
</tr>
<tr>
<td>Subject:</td>
<td>@Html.TextBox("subject")</td>
</tr>
<tr>
<td>Body:</td>
<td>@Html.TextArea("body")</td>
</tr>
</table>
<input type="submit" value="Send" />
}
To be honest I have used no validation in this example. Validation message for _FORM is used to show exceptions when something went wrong. It makes it easier for you to play with this example.

Sending e-mail using WebMail
Before we start sending e-mail I show you two controller actions. There actions are used to show feedback form and page that is shown when e-mail is successfully sent.
[HttpGet]
public ActionResult Feedback()
{
return View();
}
public ActionResult FeedbackSent()
{
return View();
}
I have shown no FeedbackSent view here. I am very sure you are able to create this simple view by yourselves. :)
Now let’s take a look at controller action that uses WebMail to send e-mail. Notice how I can easily use SmtpServer static property to set the address of SMTP server. There are more static properties that let you configure WebMail helper. In the case of exception the exception is shown on feedback form with stack trace. If e-mail is sent without errors then user is redirected to FeedbackSent view where he or she can read some bla-bla-bla about when answer is expectedly sent and so on.
[HttpPost]
public ActionResult Feedback(string email, string subject, string body)
{
try
{
WebMail.SmtpServer = "my.smtp.server";
WebMail.Send(
"feedback[at]mycompany.domain",
subject,
body,
);
return RedirectToAction("FeedbackSent");
}
catch (Exception ex)
{
ViewData.ModelState.AddModelError("_FORM", ex.ToString());
}
return View();
}
And now let’s take a look what’s going on in my mailbox where I sent my test messages.

Mission completed – seems like I can go to sleep now. :)
By the way, if you don’t specify sender when calling WebMail.Send() method then e-mail is sent out from DoNotReply@localhost address.





What’s the advantage of using that web helper compared to
SmtpClient client = new SmtpClient();
client.Send(email,”feedback[at]mycompany.domain”,subject,body);
Seems to be little to gain with the helper or am I missing something?
Wow, testability is thrown right out of the window..
Looks pretty useless to me. Move it to Futures please before we’re stuck with it forever and we have to teach every new comer not to use it.
This extension is useful when you are using WebMatrix and Razor. But you can also use it with ASP.NET MVC. There is no reason to afraid this simple class. Be more open minded, guys! :)
Yeah, Carl, right you are. Testability is also problem with WebImage helper because it wants image path as constructor parameter and it loads image immediately. WebMail is a little bit different but the problem solves the same way: we need some interface, wrapper class and fake class to make these helpers usable in the case of tested code.
I don’t want to be sarcastic without reason but I have question: why MS releases legacy code in A.D. 2010?
Nice article.
Thank you for submitting – from http://www.faqpanel.com
So, i wanna test them without needing to up load website to web host. So how do i do
How to attach file in asp.net MVC 3
Great tutorial, not sure why anyone would see a problem with it??? All I wanted to do was send an email from a form in my MVC3 Razor Project and now I can. Thanks to the author, you are a champion!!!
Sorry Gunnar, I just found you name on the site, right up the top left. I really need to open my eyes!
I finish this code, and it works fine in my computer. But i encounter a problem when i publish my website on internet. Server give a error is:
Hi Kenny,
Do you have the correct SmtpServer?
Cheers,
Mike.
I am on localhost, what SMTP should I use? Thanks
You can install SMTP server that comes with IIS by example.