ASP.NET MVC: Showing dates using DayCalendarPage extension method

DayCalendarPage extension method
Here is the extension method that generates day calendar page like shown above.
public static MvcHtmlString DayCalendarPage(this HtmlHelper helper, DateTime date)
{
var buffer = new StringBuilder();
buffer.Append(@"<div class=""dayCalendarPage"">");
buffer.Append(@" <div class=""title"">");
buffer.Append(date.ToString("MMM"));
buffer.Append(@" </div>");
buffer.Append(@" <div class=""day"">");
buffer.Append(date.ToString("dd"));
buffer.Append(@" </div>");
buffer.Append(@"</div>");
return MvcHtmlString.Create(buffer.ToString());
}
This method outputs HTML that is made to nice day calendar page using CSS.
CSS
Here is my CSS that makes calendar look nice. It is not very optimal I think but it works.
/* DAY CALENDAR PAGE */
.dayCalendarPage
{
clear:none;
float:left;
text-align:center;
border:1px solid lightgrey;
margin-right:10px;
}
.dayCalendarPage .title
{
background-color:Red;
color:White;
width:50px;
}
.dayCalendarPage .day
{
font-size:15pt;
font-weight:bold;
padding-top: 5px;
padding-bottom: 5px;
}
Now as you have extension method and styles added to your project it is time to use them.
How to use DayCalendarPage method
Here is the example about how to use DayCalendarPage extension method.
@foreach (var item in Model.Results) {
<tr>
<td colspan="10">
@Html.DayCalendarPage(item.StartDate)
<div>
@Html.ActionLink(item.Title,"event", new { id = item.Id})
<br />
@item.Description
</div>
</td>
</tr>
}
Now it’s time to see the output.
Result
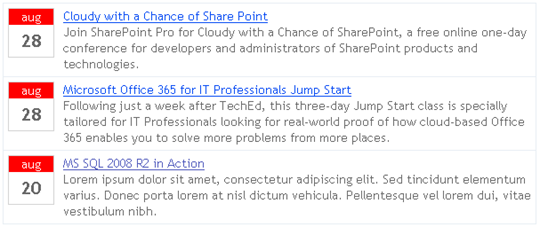
Here’s my test result. This data is arbitrary and please don’t take dates here seriously.
Feel free to use this code in your projects if you like it.






Hah… I like it a lot! :) Thanks for sharing!
You could also use strongly typed display/editor templates for that.
You can give template name with extra parameter to DisplayFor() method or use UIHint attribute directly on the model property.
In MVC 3 you can also define HTML helpers, but global helpers work only when they are placed in the App_Code folder, which I personally don’t like.
But in the end, it’s just a matter of preference :)
Btw, I like your CSS design on that :)
Thanks for feedback guys :)
Using extension method seemed to me like the best option – short mark-up output and no plans for further changes of it as all modifications can be done using CSS.
About my CSS… I’m not sure if this is optimal, maybe it can be done better. Also I don’t know yet if it breaks easily or not if some other styles change.
Thanks !
I need to show events to list to use this article ,thanks for giving the tips for users,