ASP.NET MVC: Creating user configurable charts
Although summer here is awful and nice at same time it’s time to blog. Couple of years ago I wrote about how to use MS Chart control in ASP.NET MVC projects. Now let’s extend my solution and let’s add support for simple chart modifications. I used this solution in one of my projects to let users visualize their data better.
Extending IReportControl interface
Although it is possible to create new interface that extends IReportControl interface I found it better for my solution to modify IReportControl. Here is my new IReportControl interface:
public interface IReportControl : IDisposable
{
int ChartStyle { set; }
int ChartType { set; }
bool Enable3D { set; }
void DataBind();
object DataSource { set; }
void SaveChartImage(Stream stream);
}
We have now three new options:
- Enable3D – show chart as 3D
- ChartStyle – set chart style
- ChartType – set chart type
Now let’s fit these new options to our charting solution.
Code behind chart controls
Now we have to modify code behind chart controls so it implements our new interface. This code is not very fool proof by every aspect but it thin enough to visualize you what we are doing.
public partial class SalaryStatsByLevelsChart : UserControl,ISalaryStatsByLevelsChart
{
public override void DataBind()
{
base.DataBind();
Chart1.DataBind();
}
public object DataSource
{
set
{
Chart1.DataSource = value;
}
}
public void SaveChartImage(Stream stream)
{
Chart1.SaveImage(stream);
}
public int ChartType
{
set
{
foreach (var serie in Chart1.Series)
{
serie.ChartType = (SeriesChartType)value;
}
}
}
public bool Enable3D
{
set
{
Chart1.ChartAreas[0].Area3DStyle.Enable3D = value;
}
}
public int ChartStyle
{
set
{
Chart1.Palette = (ChartColorPalette)value;
}
}
}
Here you can see clearly why I defined only setters for new properties – I don’t ask values of these properties from chart. I only set these values.
Updating ChartLoader class
In my previous post I created ChartLoader class that has only one method – SaveChartImage(). Now we are standing on cross-road:
- we can modify this method and add new arguments to its signature,
- we can modify ChartLoader class to just load control and after we have made modifications we need we will use overload of SaveChartImage() that accepts IReportControl.
I choose simpler way and modify the signature of SaveChartImage() method:
public static class ChartLoader
{
public static void SaveChartImage(string controlLocation,
IEnumerable data, Stream stream,
int chartType, int chartStyle, bool enable3D)
{
using (var page = new Page())
using (var control = (IReportControl)page.LoadControl("~/Charts/" + controlLocation))
{
control.ChartType = chartType;
control.ChartStyle = chartStyle;
control.Enable3D = enable3D;
control.DataSource = data;
control.DataBind();
control.SaveChartImage(stream);
}
}
}
Now SaveChartImage() makes some dirty work for us and our application don’t care about how exactly charts are modified.
Example
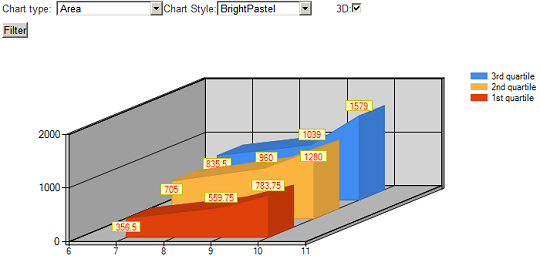
Here is the example result of my chart with display options:

Now users can select options and decide how they want charts to be shown – 2D or 3D, what color scheme to use and what type of chart is best to visualize their data.




I appreciate, result in I discovered just what I used to be looking
for. You have ended my 4 day long hunt! God Bless you man.
Have a nice day. Bye