ASP.NET 5: New structure of solutions and projects
ASP.NET MVC 6 solutions have a little bit different solution and project structure. Changes are needed because of new minimalistic tooling and cross-platform requirements. This posting gives you overview of new solution structure and explains how solutions will be organized in future.
What’s new?

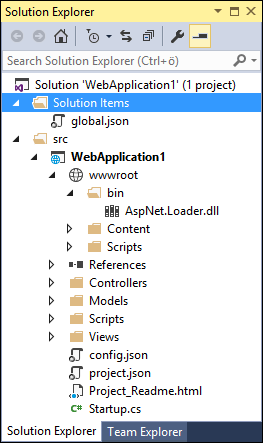
- Solution Items folder with global.json file
- src folder with source files
- wwwroot folder in web application project
If you have investigated web projects in Github or Codeplex then you have probably seen solution structure like this before.
It’s usually something like this:
- Solution Items
- src
- tests
In some projects you may also see some additional folders like data where database related files are kept.
global.json
global.json is file that tools read to find out more information about solution. Currently it contains only one definition: what is the solution folder for source files. It’s possible that there will be more settings available in future as all we have now is practically in alpha.
src folder
src folder contains all projects that contain source code that make up your application. Of course, tests are also code but tests are kept in separate solution folder usually.
wwwroot folder
New wwwroot folder is there for all static files you have. These files are part of your application but there’s nothing that compiler has to do with these files. So, scripts, stylesheets, images, fonts – they all go to some folder under wwwroot.
You can see also bin folder there and you can add your own files there your application needs. If your application uses dynamically loaded plug-ins then you can put plug-in files in bin folder. Later you just have to load these dll-s when your application runs.





New structure looks good, but why the “wwwroot”name? I’ve never liked that folder name. It’s old and doesn’t represent what’s truly in it. Why not “static?
Not sure why exactly this name was selected. I think it’s the most popular name for this folder and it’s also very communicative. But I agree with you – static sounds nice to me too.
@Kon and @Gunnar
As you may already know by now, this wwwroot folder name can be changed/renamed.
Simply follow these steps:
1) Open project.json
2) Find the “webroot”: “wwwroot” key/value
3) Modify the value to something like “webroot”: “static”
4) Save
5) Notice the wwwroot folder still exist in the solution explorer but no longer have the earth icon.
6) Add a new folder in the project (Right-click project–>Add–>New Folder) and name it “static”
7) Notice how you now have a “static” folder with the earth icon.