Razor Pages with ASP.NET Core 2
With ASP.NET Core 2 we get another way of building web applications. It’s one of those new things that is actually forgotten old thing and it is called Razor Pages. Are we going back to WebMatrix days? This blog post is short introduction to Razor Pages in ASP.NET Core 2.
One of new features of ASP.NET Core 2.0 is support for Razor Pages. Yes, those same pages that came times ago with WebMatrix. Today Razor Pages is subset of MVC on ASP.NET Core. Yes, support for Razor Pages comes with ASP.NET Core MVC meaning that Razor Pages application is technically MVC application. Also Razor Pages have same features as MVC views.
Why Razor Pages?
MVC developers want probably ask why we need one more way to build web sites on ASP.NET Core? Isn’t MVC enough? From information I have found from public space I found the following reasoning:
- It’s easier to get to web development for beginners as Razor pages are more lightweight than MVC. Besides beginners there are people who are coming from other scripting languages be it old ASP or PHP or something else.
- Razor Pages fit well to smaller scenarios where building controllers and models as separate classes is overkill.
I don’t fully agree with these points as MVC on ASP.NET Core is lightweight and flexible enough. I cover also smaller scenarios with it and it goes way faster as I’m using things I already know very well. The amount of code that MVC introduces is not so big that it makes a lot of difference for small applications.
But I know – based on my early days – that there are young developers like me who want to jump in and start with something very simple to gain more skills and then move to “real” tools.
Creating Razor Pages application
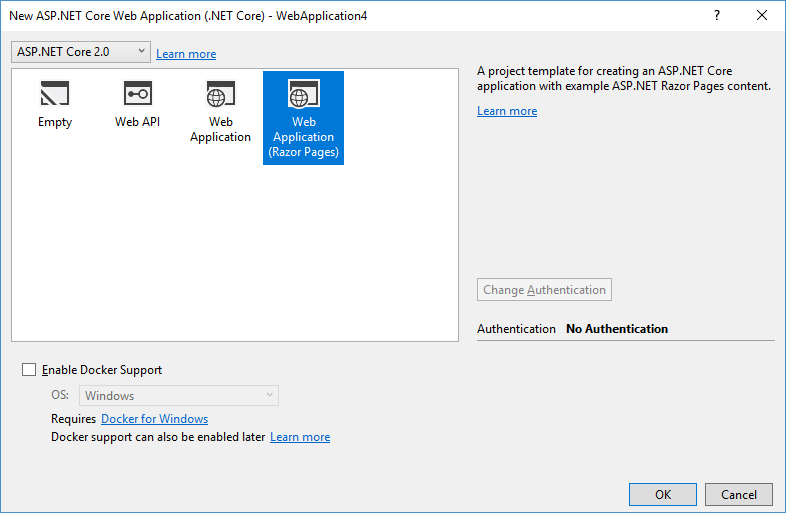
In Visual Studio 2017 Preview 2 we have web application template for Razor Pages.

Just select Web Application (Razor Pages) and click OK.
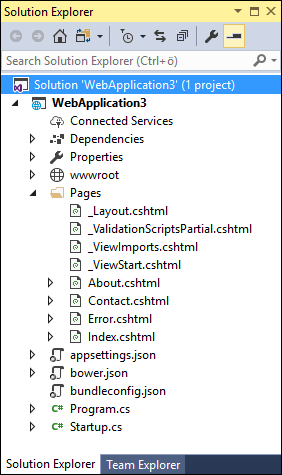
Application structure

Program and Startup classes are exactly the same as for MVC applications. Not just by name but also by code. As said before, Razor Pages are supported by MVC and they are part of it.
Separating logic from presentation is also possible here. We can create code-behind files for pages and name these as PageName.cshtml.cs. Class that code-behind file contains is called “page model” now. Note the arrows before About, Contacts, Error and Index pages on Solution Explorer screenshot. These views have code-behind files.
As I show later then by architecture Razor Pages are following their own pattern I would call View-ViewModel. It is like mix of MVC and MVVM with some missing genes by both parents.
Exploring Razor page
Back in days Razor pages were closer to old ASP when thinking about coding. Now it’s more object-oriented and it is keeping closer to MVC. This is the code of About page that is part of default Razor Pages application.
@page
@model AboutModel
@{
ViewData["Title"] = "About";
}
<h2>@ViewData["Title"].</h2>
<h3>@Model.Message</h3>
<p>Use this area to provide additional information.</p>
Pages are always marked with @page directive that tells view engine this is Razor page and not a regular MVC view. We can specify model that is acting more like a view model than regular MVC model. Actually model here is more like mix of controller and model. Those who have used XAML should find it familiar by concept. Here is the code-behind or model of About page.
public class AboutModel : PageModel
{
public string Message { get; set; }
public void OnGet()
{
Message = "Your application description page.";
}
}
OnGet() is handler method that is called with GET-request. There is also similar handler available for POST-method and both of these methods have also asynchronous counterparts supported (OnGetAsync() and OnPostAsync()). Personally I find these OnGet() and OnPost() methods more cryptic than MVC controller actions that clearly communicate their purpose.
Razor page with no code-behind
Now let’s see how previous page looks without code-behind file. It works exactly like the version with code-behind class.
@page
@{
ViewData["Title"] = "About";
}
@functions {
public string Message { get; set; }
public void OnGet()
{
Message = "Your application description page.";
}
}
<h2>@ViewData["Title"].</h2>
<h3>@Message</h3>
<p>Use this area to provide additional information.</p>
Methods and properties are defined in @functions section. I just moved the contents of page model to page itself and it works. In practice it’s better idea to have those code-behind files and views clean from code as code in views is not so easy to test using automated tests. Also if views grow more complex over time it’s only good if growing codebase is in code files.
Wrapping up
I’m not sure how many people are using Razor Pages today or how many new people it will bring in but it is still lightweight option for those who just want to get started. I also think it’s perhaps option for simple in-house webs where great granularity and control over code is not needed but still I feel that going with MVC in these cases is also okay. Anyway it’s never bad to have more options and entry-level technologies. I hope there will be clear use-cases for Razor Pages as otherwise this technology will always be a little brother in a shadow of well-known MVC.






Noooooooooooooooooooooooo! Not ASP.NET Web Forms again!
It’s not so bad, Constantine :) Razor Pages is considered to be entry level way for getting started with Microsoft web stack. It is based on MVC in big part and it doesn’t use any components from ASP.NET Forms.
I’m afraid you’ve all got wrong! Razor Pages is more of MVVM pattern, and follows the Single Responsibility Principle better than MVC, where a controller does many things for multiple views. Thus , every page has its single page model. It’s quicker and slimmer – the controller is eliminated (e.g Index.cshtml and Index.cshtml.cs). I entreat you all to go and read more – perhaps the link will help: https://www.youtube.com/watch?v=Lu1wBtf2CKE&t=1780s
Definitely -not- web forms. If you went to visit the ASP.NET website 5 years ago, there were 3 distinctly available frameworks for web development: (1) web forms (2) MVC (3) ASP.NET Web Pages. I believe Razor Pages is the evolution of ASP.NET Web Pages. MS even had a special IDE called WebMatrix that was specifically for ASP.NET Web Pages. I for one am glad to see it continue as it is simple to get started.
Glad to see Razor Pages added to .NET Core 2. It brought me back to .NET. Some people need to get work done quickly and easily on smaller projects. MVC is overkill and complicated, and companies don’t want to pay for it. Razor Pages is a big step towards simpler, faster development.
i think microsoft does not what is the right way !!
webforms codebehind ..
clean and well architectured mvc
and again codebehind in razor pages !!
Mohamad, take Razor Pages as an entry level tech for beginners and those who are coming from other platforms. After getting used with basics they will move to MVC. Or if you have small application that doesn’t need the full machinery of MVC you can again go with Razor Pages.
Why razor pages?
3. When you develop a view you can use Razor on that view. Lots of times you are using to much Razor on that view (gets bloated). That Razor code should go somewhere else, to the controller. It feels more natural to put ALL that razor code in the “code behind”.
Pretty much looks like Angular 5? Am I right? Looks very similar. Looks like the same concept? Do you agree?
Good explanation and samples thanks a lot.
I’m currently working with Razor Pages, developing an ERP for a company. So far it’s been good to work with, I learned it without ever coding before in C#, just java and php. Yet, i think its architecture fits for very entry level stuff, because i can’t see pretty much how to make a SaaS out of Razor Pages. Tried the Abp, but they are still based on Mvc, and i think we are going to migrate from Razor to Mvc for the requirements’ sake.