WebAssembly apps with Blazor
Next version of ASP.NET Core is getting better and better and with it we can use new tooling for Blazor applications announced yesterday at official ASP.NET blog. Blazor is Microsoft tooling to build WebAssembly applications using .NET languages. This blog post is short introduction to Blazor tooling and WebAssembly.
“WebAssembly (wasm, WA) is a web standard that defines a binary format and a corresponding assembly-like text format for executable code in Web pages. It is meant to enable executing code nearly as fast as running native machine code. It was envisioned to complement JavaScript to speed up performance-critical parts of web applications and later on to enable web development in other languages than JavaScript. It is developed at the World Wide Web Consortium (W3C) with engineers from Mozilla, Microsoft, Google and Apple.”, WebAssembly, Wikipedia
WebAssembly is already supported by most popular browsers (Firefox, Chrome, Safari, Edge) and there is no need for additional plug-ins to make it work. For more information about supported platforms please follow this link to Can I Use web site.
What is Blazor?
Blazor is WebAssembly tooling build by Microsoft. They introduce it as a single-page web app framework built on .NET that runs in the browser with WebAssembly. In ideal worlds it’s up to you which .NET language you want to use to build Blazor components. Blazor is component based and reminds me React.js a little bit. Here are features supported by Blazor:
- A component model for building composable UI
- Routing
- Layouts
- Forms and validation
- Dependency injection
- JavaScript interop
- Live reloading in the browser during development
- Server-side rendering
- Full .NET debugging both in browsers and in the IDE
- Rich IntelliSense and tooling
- Ability to run on older (non-WebAssembly) browsers via asm.js
- Publishing and app size trimming
Blazor is browser-agnostic and there’s no worries like how it works on different browsers. If borwser supports WebAssembly then it can run Blazor assemblies.
Tools
Before starting with real code we need some tools:
- .NET Core 2.1 Preview 2 SDK
- Preview version of Visual Studio 2017 (15.7)
- ASP.NET and web development workload for Visual Studio
- ASP.NET Core Blazor Language Services extension (Visual Studio Marketplace)
When tools are installed we are ready for real action.
New project types
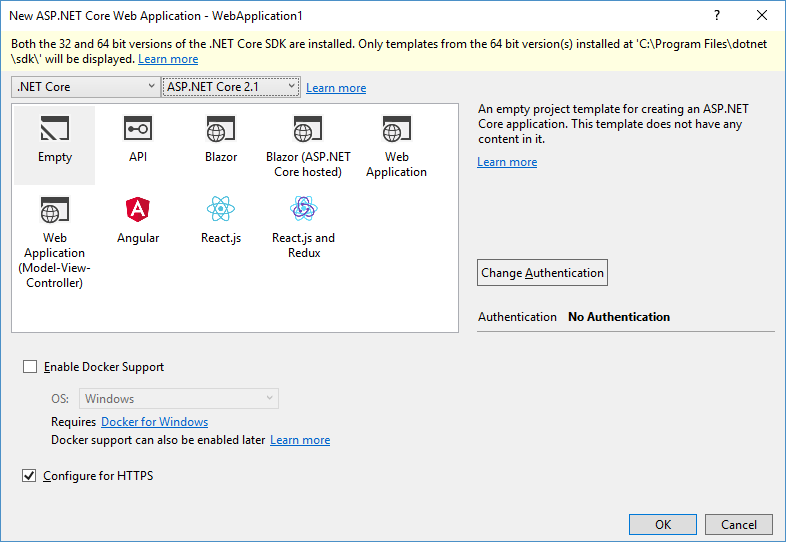
With Blazor we get two new application types when creating ASP.NET Core application.
This is what these templates are about:
- Blazor – WebAssembly demo application, the minimum you need to run something in browser.
- Blazor (ASP.NET Core hosted) – WebAssembly demo application with server back-end,
Blazor counter example
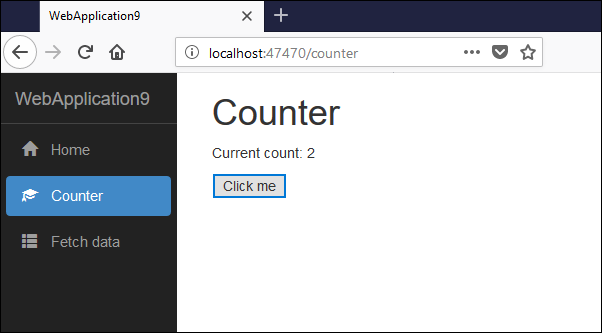
I created basic Blazor application and ran it from command line using dotnet run. As Blazor tooling is not stable yet I wasn’t able to run applications using Visual Studio. From command line everything worked fine. Now let’s focus on simple counter demo built on WebAssembly. We get it out of box when creating Blazor application.
This is actually primitive demo but still effective. Clicking on button increases counter value.
Let’s open the view for counter example and see what’s inside. The view to open is located in Pages/Counter.cshtml file.
@page "/counter"
<h1>Counter</h1>
<p>Current count: @currentCount</p>
<button onclick="@IncrementCount">Click me</button>
@functions {
int currentCount = 0;
void IncrementCount()
{
currentCount++;
}
}
We see here familiar Razor and HTML syntax but it is turned to something that runs in browser. There’s no ping-pong with server when button is clicked. This is something weird to see for web developers like me but it’s cool.
How it works?
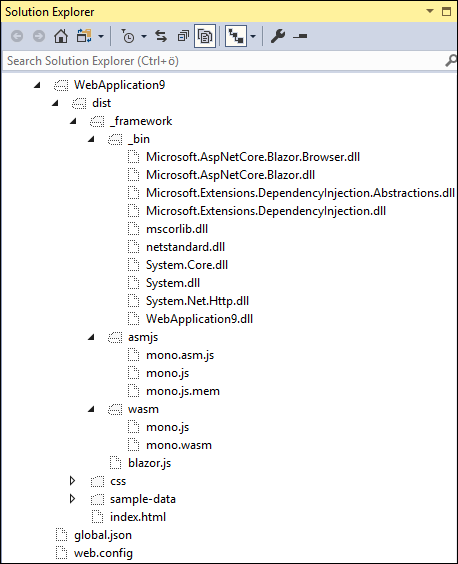
When we build our application then Visual Studio creates whole folder tree with all files needed to run our Blazor application. For older browser that doesn’t support WebAssembly there’s asm.js library available (don’t be surprised if it doesn’t work well yet). The whole file tree of published application is here.

The loading of Blazor application starts in our case with browser requesting index.html file. There’s not much content inside this file. Notice how browser is instructed to load all assemblies our application is using.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>WebApplication9</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/site.css" rel="stylesheet" />
</head>
<body>
<app>Loading...</app>
<script src="css/bootstrap/bootstrap-native.min.js"></script>
<script src="_framework/blazor.js"
main="WebApplication9.dll"
entrypoint="WebApplication9.Program::Main"
references="Microsoft.AspNetCore.Blazor.Browser.dll,Microsoft.AspNetCore.Blazor.dll,
Microsoft.Extensions.DependencyInjection.Abstractions.dll,
Microsoft.Extensions.DependencyInjection.dll,mscorlib.dll,
netstandard.dll,System.Core.dll,System.dll,System.Net.Http.dll"
linker-enabled="true"></script>
</body>
</html>
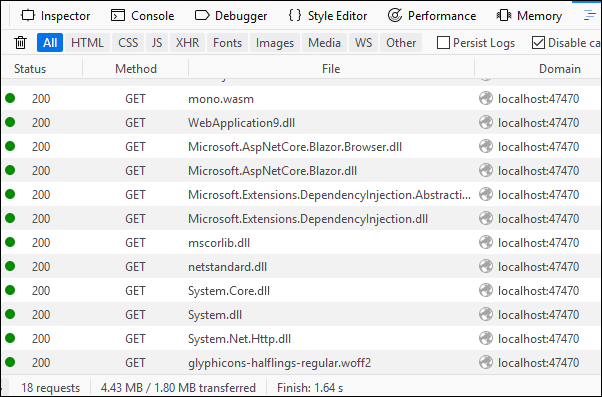
When Blazor application is loaded by browser then all required libraries are loaded from server. Here is the fragment of requests list captured with Firefox. You can see how all DLL-s needed for our Blazor application are loaded to browser.

As we see assemblies downloaded and run in our machine without any notice by browser we usually get extremely worried and it’s time to take the main question.
Is WebAssembly safe?
All these DLL-s and the fact that browser is running somekind of byte code makes us ask perhaps themost burning question: what about security?

WebAssembly and byte code used with it is not wild west like we experienced with Java applets and ActiveX components. Just remember the load of serious security issues these technologies introduced over time. There’s not way for WebAssembly applications to do too much in user’s machine. The industry has learned from past.
Wrapping up
Blazor is framework for single-page applications that use WebAssembly. Applications are built using ASP.NET Core and special tooling for Blazor projects. In many aspects Blazor is today similar to Reactjs and for server-side web developers it should be good starting point to highly performant single-page applications. Blazor is still experimental technology and it is not ready for using in production systems. Still it’s time for web developers to jump in and start trying it out.
References
- Blazor (home page)
- Blazor source code (GitHub)
- .NET Core 2.1 Preview 2 SDK
- ASP.NET Core Blazor Language Services extension (Visual Studio Marketplace)
- Blazor 0.2.0 release now available (Official ASP.NET blog)
- Can I use WebAssembly? (Can I Use)








Pingback:The Morning Brew - Chris Alcock » The Morning Brew #2567
18 requests, 1.8mb transferred, finishing after 1.6s on your local box.. for the most basic app you can think of.. is hardly a recipe for anything performant or mobile-friendly.
It may or may not be faster once loaded, but time-to-interactive is going to suck.
That said, it’s interesting technology and something to keep an eye on as it progresses.
As far as I understand then the work is going on to optimize the size of libraries. I played with Blazor on IIS Express and it’s possible that not all optimizations supported were not applied.
It’s still in preview – the current version as of the time of this writing is 0.2.0, so talking about file transfer sizes, speed, and load times is quite premature.
Thanks for the article!
About the size of the downloads: I think it will eventually become something like UWP Native compilation. Then every non-used piece of code will be removed and everything will be optimized and gzipped before being sent to the client.
Why everything has to be frameworked? It is really not that difficult to learn how to compile C/C++ into wasm and serve it to a browser without depending on any company.
The question is not about C/C++ but enabling big number of developers to do more using their everyday tooling.
That is really attention-grabbing, You are an excessively skilled blogger.
I have joined your rss feed and stay up for in quest of extra of your magnificent post.
Also, I’ve shared your website in my social networks
Pingback:What's next for client-side Blazor