ASP.NET 5 on Azure Websites
Something cool to try out – you can run your ASP.NET vNext applications on Windows Azure Websites already today. Yes, you can take Visual Studio 14 CTP, create ASP.NET vNext application and deploy it to cloud. In this posting we will sniff around in Azure Websites to see how ASP.NET vNext applications run there.
Current MVC application on Azure Websites
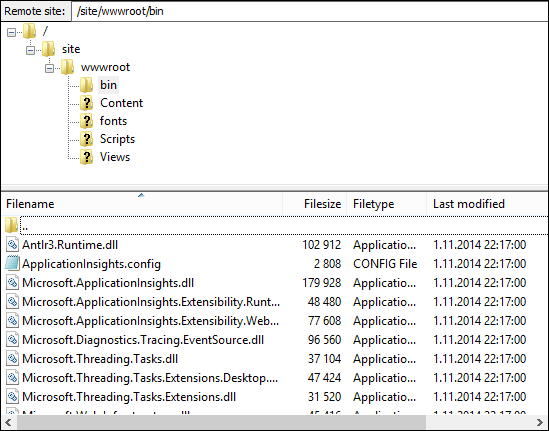
After deploying regular ASP.NET MVC application to Azure Websites we can see the following directory structure when browsing our web site over FTP. All regular stuff – there is wwwroot folder that is root for web site and under this we can see classic folders and files.

In files list you can see some DLL files in bin folder. Nothing special.
Targeting CoreCLR
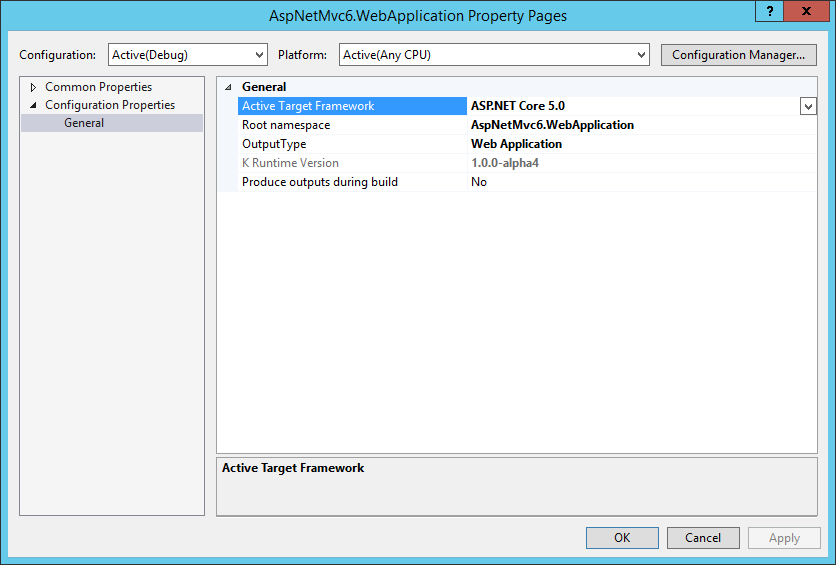
Now suppose we have ASP.NET MVC 6 web application and we want it to run on CoreCLR. In project properties window can change target framework. On screenshot below you can see how CoreCLR (ASP.NET Core 5.0) is selected as active target framework.

CoreCLR uses less references to different libraries and it is possible you have to define some dependencies in project.json file to get missing libraries to your project. If application build successfully you can deploy it to Azure Websites like you deploy any other web application.
ASP.NET MVC 6 on Azure Websites
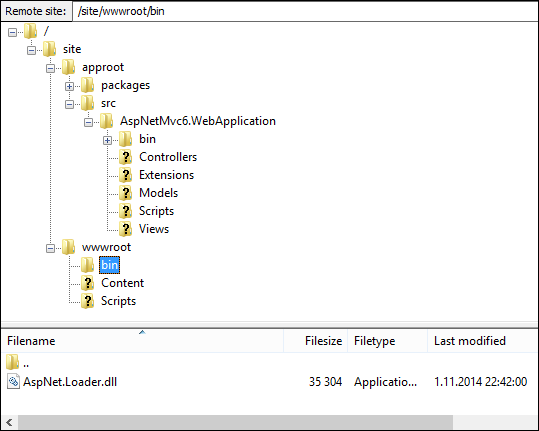
After deploying ASP.NET MVC 6 application to Azure Websites we will see totally different picture in our FTP client.

So, here is the folder structure:
- approot – all stuff needed for Roslyn to build application,
- approot/packages – all NuGet packages that our application needs are here,
- approot/src – all source files and views are here, there’s nothing in bin folder
- wwwroot – root folder of our web application.
Take a look at screenshot above again. You can see that bin folder under wwwroot is selected and there is only one small DLL file – AspNet.Loader.dll. This is the only binary file in our bin folder and from this file starts the show.
K configuration on server
Our application loader in AspNer.Loader.dll needs some additional information about runtime version and files location. For this purpose there is file k.ini and it is located in root folder of web application.
Here is the example of k.ini
[Runtime]
KRE_VERSION=1.0.0-alpha4
KRE_FLAVOR=coreclr
KRE_CONFIGURATION=Debug
KRE_APPBASE=..\approot\src\AspNetMvc6.WebApplication
This small file tells to our loader how our application must run and where to find source to compile. This ini-file cannot be requested over browser and what’s more cool – all other configuration files are under approot folder and completely unaccessible through browser.
Wrapping up
ASP.NET vNext applications are deployed to cloud using different application structure. Application source files are deployed under approot folder that is not directly accessible from web. Under web root we have static files and k.ini. From public bin folder we can find our application loader. Our application is compiled to memory by Roslyn and all external libraries are included as NuGet packages.







Nice post. Added it to ASP.NET vNext Ultimate Guide.
Thanks :)
Pingback:【续集】在 IIS 中部署 ASP.NET 5 应用程序遭遇的问题 – 田园里的蟋蟀 | 查问题
Why when we remove the roles authorize does not work automatically, because I need to log out and then a login for work? The problem is that the roles are stored in the cookie. I have to find some solution to update the cookie. When do I remove a roles directly in the database the cookie is outdated. I think I have update the cookie to each User request. The example I’m using is on github https://github.com/aspnet/Musi…