ASP.NET Dynamic Data
ASP.NET Dynamic Data is one of those technologies I have been keeping eye on. With .Net 3.5 and Visual Studio 2008 SP1 is fully available. Let’s see how it works and how we can use it.
We need two things – Visual Studio project (Dynamic Data Entities Web Site) and database with data. You should run Visual Studio as administrator because otherwise you may face the problems related to permissions.
Dynamic Data Web Site

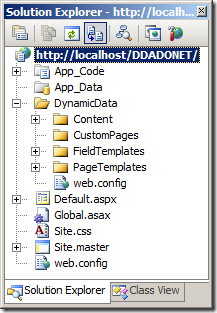
When creating new web we will get solution like shown on the picture at right. Almost everything we need to manage the data is there and almost done for us.
What we are missing is data. We need the database and after getting one we have to connect it to our project. When connection is successfully made we need to create a data model to our project.
Database
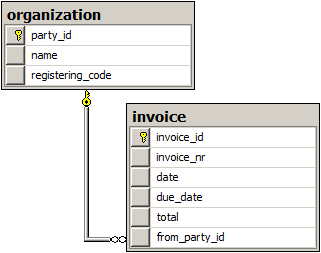
I created simple database on MS SQL Server. You can see the diagram of this database on the following screenshot.

If you want to use your own database then feel free to do so. Just make sure you don’t have self-referencing tables because ADO.NET Entity Data Model can’t understand these kind of relations (I got many mysterious errors when using self-referencing tables).
When using your own database make sure this database has relations. Otherwise you may miss half of the fun.
Data Model
As a next step we have to make our database understandable to dynamic data engine. I am using ADO.NET Data ENtity Model and all stuff told here goes for this. To keep this point short, you have to follow these steps to get data model done.
- Add App_Code folder to your project.
- Click right mouse button on it and select Add New Item…
- Select ADO.NET Entity Data Model as element type and click button Add.
- Insert parameters that wizard asks you and click button Finish.
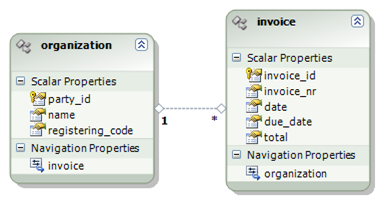
If everything went as expected you have now data model in your project with source code that can handle the model. As a result you see something like this.

As you can see we have classes representing the tables in our database. The Names of the properties match the names of appropriate fields in database.
Note. To get this nice model as an image there was no need to make a screenshot and extract class diagram from it. Visual Studio designer lets you save model as image file. The list of image formats seemed to me very similiar to MS Paint’s one.
Binding Model To Dynamic Data
As a next thing we have to tell dynamic data engine about our data model. Otherwise it has no idea that we have some data here we want to manage.
During the creation of web project also Global.asax file was created. It contains a protion of code already and some long comments. These comments are there to help LINQ To SQL guys getting things work.
Global.asax contains static method called RegisterRoutes(). To make dynamic data engine aware of our data model we have to update this method a little bit. Add the following lines of code to the end of this method.
var context = new ContextConfiguration() { ScaffoldAllTables = true };
model.RegisterContext(typeof(myEntities), context);
myEntities is the name of model created in previous section. If your model has different name then use your model’s name here instead of mine. Now try to compile the project to see if everything is okay on code level. If compilation succeeded we can start watching some nice pictures we have.
Dynamic Data User Interface
If project compiling succeeded then you can run the web project and look what dynamic data has to offer. You can click on screenshots below to see images in original size.

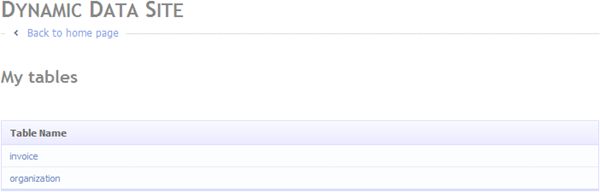
Main page of dynamic data site. No problem with designing UI – it is
all done automatically for us.
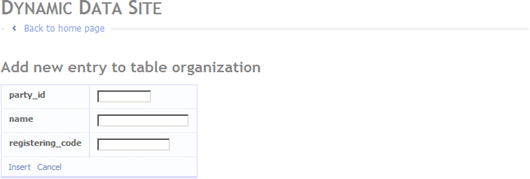
Data entry form for organizations.

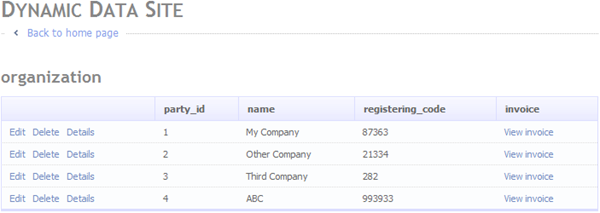
List of organizations. As you can see there are also links to view
invoices related to selected organization.

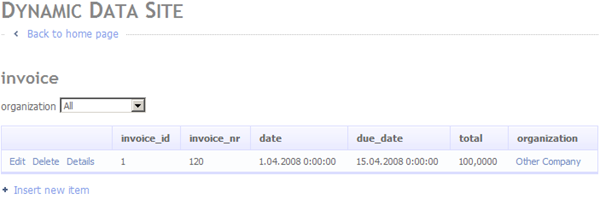
If we have organizations defined we can filter invoices list by organization.
Conclusion
It took only couple of minutes to get dynamic data site up’n’go. Data management environment is generated automatically and we don’t have to write more code than th eone that sais to dynamic data engine where it can get the data. You can use dynamic data projects to manage databases with simpler structure – couple of minutes and you have browser based data management interface for your database. Just don’t forget to put it behind passwords if you plan to use it over internet.