ASP.NET MVC 3: Using controllers scaffolding
ASP.NET MVC 3 Tools Update introduces support for controllers scaffolding with views and data access code. Right now I am building one very simple web site for free tech events and as I am building it on ASP.NET MVC 3 I have good testing polygon right here. In this posting I will show you how controller scaffolding works and what is the end result.
About my solution
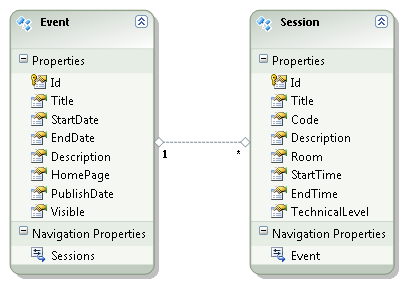
I am building simple tech events web site and here is my very simple model that is still under heavy construction.

If you have built something like this before then you should also be able to see one interesting output that I have to generate – namely event schedule. Cool, this is something I can blog about later.
Adding controller for events management
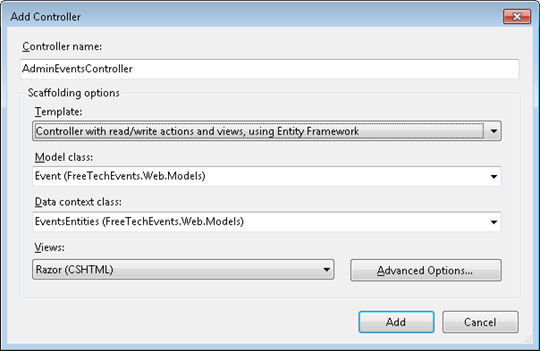
Under admin section I want to be able to manage the events. So, let’s add new controller for events. This is new Add Controller dialog and I have selected template that is based on Entity Framework (yes, I am using EF in this project).

Also notice that there is dropdown for data context class. This dropdown is filled automatically and it provides you with Entity Framework models you have in your projects.
Controller with data access methods

[HttpPost]
public ActionResult Create(Event event)
{
if (ModelState.IsValid)
{
db.events.AddObject(event);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(event);
}
I suppose I doesn’t compile without renaming some variables. :)
After fixing the variable names and removing comments generated by default I have controller class that looks like this.
public class AdminEventsController : Controller
{
private EventsEntities db = new EventsEntities();
public ViewResult Index()
{
return View(db.events.ToList());
}
public ViewResult Details(int id)
{
Event evt = db.events.Single(e => e.Id == id);
return View(evt);
}
public ActionResult Create()
{
return View();
}
[HttpPost]
public ActionResult Create(Event evt)
{
if (ModelState.IsValid)
{
db.events.AddObject(evt);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(evt);
}
public ActionResult Edit(int id)
{
Event evt = db.events.Single(e => e.Id == id);
return View(evt);
}
[HttpPost]
public ActionResult Edit(Event evt)
{
if (ModelState.IsValid)
{
db.events.Attach(evt);
db.ObjectStateManager.ChangeObjectState(evt,
EntityState.Modified);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(evt);
}
public ActionResult Delete(int id)
{
Event evt = db.events.Single(e => e.Id == id);
return View(evt);
}
[HttpPost, ActionName("Delete")]
public ActionResult DeleteConfirmed(int id)
{
Event evt = db.events.Single(e => e.Id == id);
db.events.DeleteObject(evt);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
db.Dispose();
base.Dispose(disposing);
}
}
As you can see then most of dirty work is already done for you. All you have to do is some little tweaking of methods so they better fit your needs.
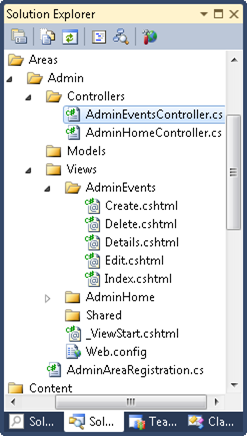
Views
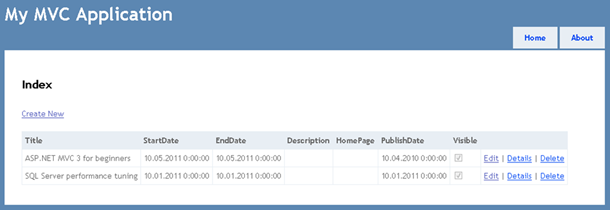
With controller we also got views for controller actions. Views are generated like they were before. Here is the example of list view of events that is generated by default.
So, nothing special for views has happened but they are generated and work well.
Conclusion
ASP.NET MVC 3 Tools Update offers controllers scaffolding feature that helps to generate CRUD methods for controllers and appropriate views. It is very cool that Entity Framework models are supported and ASP.NET MVC is able to generate working code that you can use right after generating it. Although this code usually needs some tweaking and modifications it is still useful because it saves you some time.