ASP.NET MVC 4: Short syntax for script and style bundling
ASP.NET MVC 4 introduces new methods for style and scripts bundling. I found something brilliant there I want to introduce you. In this posting I will show you how easy it is to include whole folder with stylesheets or JavaScripts to your page.
I’m using ASP.NET MVC 4 Internet Site template for this example. When we open layout pages located in shared views folder we can see something like this in layout file header:
<link href="@System.Web.Optimization.BundleTable.Bundles.ResolveBundleUrl("~/Content/css")" rel="stylesheet" type="text/css" />
<link href="@System.Web.Optimization.BundleTable.Bundles.ResolveBundleUrl("~/Content/themes/base/css")" rel="stylesheet" type="text/css" />
<script src="@System.Web.Optimization.BundleTable.Bundles.ResolveBundleUrl("~/Scripts/js")"></script>
Let’s take the last line and modify it so it looks like this:
<script src="/Scripts/js"></script>
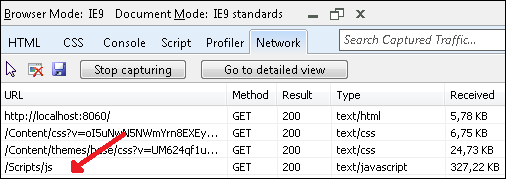
After saving the layout page let’s run browser and see what is coming in over network.

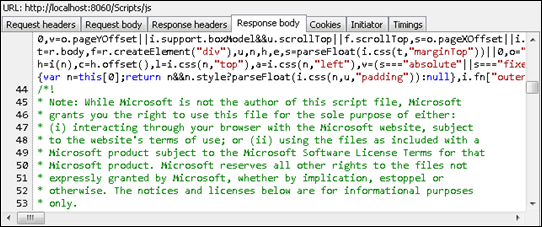
As you can see the request to folder ended up with result code 200 which means that request was successful. 327.2KB was received and it is not mark-up size for error page or directory index. Here is the body of response:

I scrolled down to point where one script ends and another one starts when I made the screenshot above. All scripts delivered with ASP.NET MVC project templates start with this green note. So now we can be sure that the request to scripts folder ended up with bundled script and not with something else.
Conclusion
Script and styles bundling uses currently by default long syntax where bundling is done through Bundling class. We can still avoid those long lines and use extremely short syntax for script and styles bundling – we just write usual script or link tag and give folder URL as source. ASP.NET MVC 4 is smart enough to combine styles or scripts when request like this comes in.





is it working in every browser? Checking only in ie dosent mean to much unfortunately :/
It is server-side solution really and only thing browser has to make is the request to folder. Every browser can do it.
By doing that you lose the automated cache busting that the bundled performs every time a script file changes.
Not only that but this is very similar to what the bundled already places in your output minus the cache busting stuff.
I don’t see the point
Is caching done properly in case another file is added to that folder?