ASP.NET MVC meets HTML5
Today I tried out ASP.NET MVC HTML5 Helpers Toolkit by Dean Hume. Although browsers today support HTML5 partially it is time to start playing with it. As soon as HTML5 gets common standard in web you should be able to react fast. In this posting I will introduce you HTML5 Helpers Toolkit and some HTML5 field types.
HTML5 Helpers Toolkit is easy to install. Just download the package, unpack it and reference the DLL you found from package. That’s all. You don’t have to do anything more. If your browser doesn’t support HTML5 then HTML5 fields are rendered as usual textboxes and you can extend them using jQuery by example.
E-mail field
HTML5 defines many types for input boxes. One of the types is e-mail. Here is the demo of e-mail field with placeholder value. Yes, in HTML5 textboxes support placeholders and we don’t have to mess with JavaScript anymore. This is how e-mail box is defined.
<form>
<%= Html.Html5TextBox("userEmal", InputTypes.InputType.Email,
"plah@plah.com") %>
</form>
And here is the result on Firefox 4 Beta.

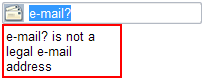
Nice, isn’t it? I discovered one cool thing when I tested HTML5 Helpers Toolkit withOpera. I tried to submit form where e-mail address is not valid. And this is what happened:

Form was not submitted and all I got was this error message in red box. Cool!
Slider
As a next thing let’s see how to get numeric slider on page without any JavaScript. Numbers in slider box definition have the following meaning: minimum is 1 and maximum is 50, step is 2 and default value is 25.
<form>
<%= Html.Html5Range(1, 50, 2, 25, null) %>
</form>
And here is the result on Chrome.

If we want we can use usual HTML to decorate slider with numbers mentioned above. But I like the result – simple, calm and clean.
Date picker
Now let’s do something that only Opera seems to support right now – let’s create HTML5 date picker. Definition is here.
<form>
<%= Html.Html5TextBox("deliveryDate", InputTypes.InputType.Date) %>
</form>
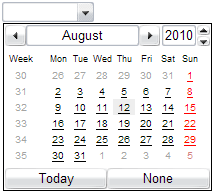
And here is the result on Opera.

Seems good to me. And again – no additional JavaScript is needed. Until other browsers also start supporting this kind on input box you can use jQueryUI Datepicker component.
Conclusion
Although HTML5 is not here yet it is coming very soon and seems like ASP.NET MVC will be soon ready for it. Although HTML5 Helpers Toolkit doesn’t provide all HTML5 controls yet it is still great start and I think this project is worth keeping eye on it. It is very easy to install and very easy to use and I suggest you to try it out as soon as possible.




Currently which browsers or versions are supporting HTML5?
coool!
I’m really excited to test that out.
Thanks for sharing :)
Good stuff. I don’t really use MVC but still find this fascinating. HTML5 is going to be next big thing that companies should pay attention. Thanks for share.
OK.. this is great for the ASP.net developer. Can you provide the same examples but for the PhP 4 & 5 scripting language? concept similar, but yet, different.
Thanks!
Scott M, these links should give you some hints hopefully:
http://www.phpguru.org/html5-examples
http://www.w3schools.com/html5/html5_reference.asp
This is really cool stuff! :)
I wrote a blog post recently about how to use EditorTemplates to show HTML5 forms:
http://weblogs.asp.net/mikaelsoderstrom/archive/2010/08/18/use-html5-forms-in-asp-net-mvc.aspx
I will probably use this toolkit with EditorTemplates in my next project. :)
Nice, but:
What does this have to do with MVC? We are just talking about simple HTML5 elements here…
Furtherly, of course it is nice to have HTML5 support from ASP.Net so that’s cool allthough I would expect a control namespace and not a MVC namespace because these are separate things (and that’s what MVC is about!)
This is really cool stuff
Jos, if you look at these examples, you can see how there are special extension methods used that generate HTML5 fields. It is purely ASP.NET MVC topic. These HTMLL5 extensions methods doesn’t fit very well to ASP.NET Forms context.
Wow, so all the UI-specific code (javascript and CSS) is locked up inside a DLL? I thought we were past this with MVC. Welcome to Web Forms bloating all over again.
Travis, I think you did not got the point. MVC allows also usual HTML fields to be generated by helper methods. If you don’t like helper methods you don’t have to use them. The same goes for HTML5 helper methods.
These nice widgets are not part of MVC but they are provided by browser you are using. I really suggest you to read even introduction stuff about HTML5 before coming flaming here.
This is so awesome! I can’t wait till HTML5 is out. Greatly simplifies developers’ lives.
Many people prefer the abstraction of the Webforms environment so I created my own HTML5 ASP.Net control library. You get the new input types like “tel” and “url”, postback, viewstate, and some Intellisense. You can “roll your own” by inheriting fromw WebControl or Control. If you’d like to try it out check my site http://www.html5asp.com
Thanks for information, Jason! I will take a look at your project (and hopefully blog about it) as soon as I have time. Meanwhile keep up good work and remember that HTML5 is hot topic also for ASP.NET developers.