ASP.NET 5: How to debug with ASP.NET source?
Although ASP.NET MVC is well tested framework and probably you don’t find any major bugs in public releases you may still sometimes need to debug your application with ASP.NET MVC sources. In this posting I will show you how debugging with sources works in ASP.NET vNext.
Let’s go through steps needed currently to get MVC sources linked to debugger.
1. Use correct version of K Runtime
You must use correct version of K Runtime to run your application with ASP.NET MVC sources. If you have newer versions available then it is possible that newer components are incompatible with your code.

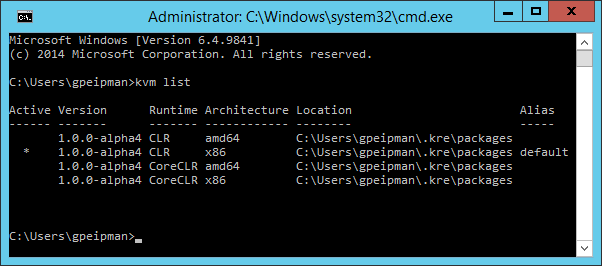
Just use the following command to switch to KRE version you need:
k use 1.0.0-alpha4
2. Getting ASP.NET MVC source
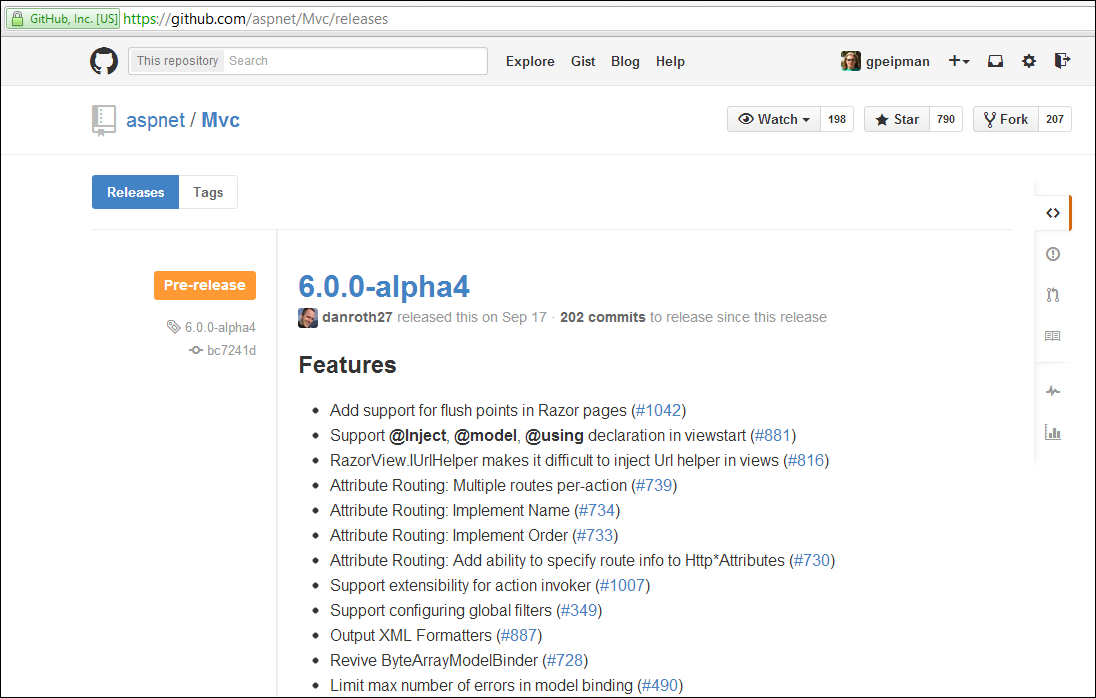
The easiest way to find ASP.NET MVC source is to go to ASP.NET MVC GitHub page and take a code for the release you need.
Download the code and extract it to some folder in your machine.
NB! You can find download button for release after features and fixed bugs list.
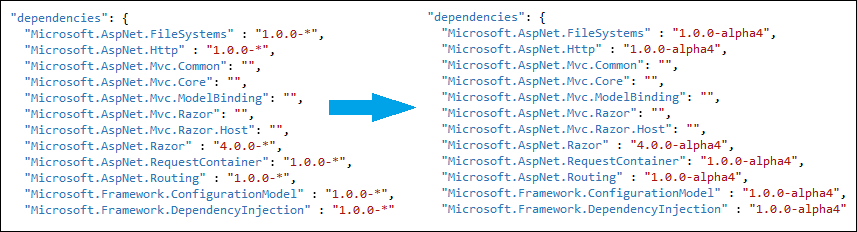
3. Fix version numbers in project.json files
Now comes the tricky part. If you have newer K Runtime available in your machine and ASP.NET MVC projects have no exact version numbers specified in project.json files then newest referenced packages are downloaded and used.
Of course, if you have newer K Runtimes in your machine and these are left there from some experiments and you don’t need them then you can just delete these versions. After this you must clean KPM packages folder too, so the latest versions of packages match the ones used in your application.
NB! If there is some better or easier way how to get same thing done then please write me a comment here or contact me directly.
4. Include source to your web application
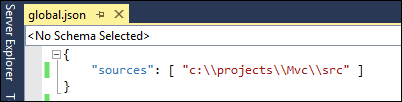
Let’s make it quick and modify global,json file. There is only one JSON object defined and this object tells tools where sources are. Shortest way to get ASP.NET MVC to our project is to make global.json look like this (you can also add this new path as second member of sources array):

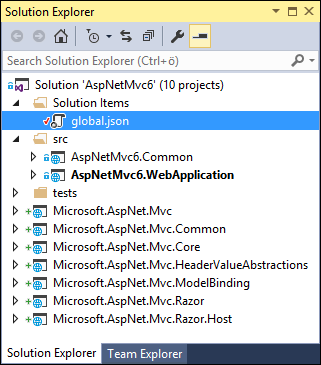
Clean your solution or build it and you will see how ASP.NET MVC projects are included to your solution.

To remove them later you have to restore global.json file and remove ASP.NET MVC projects manually.
5. Run your application
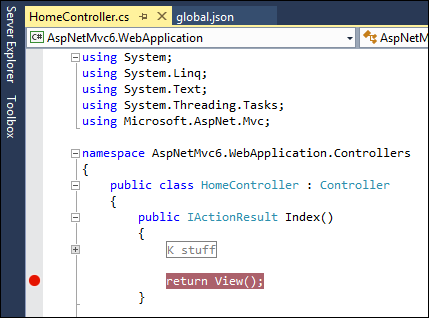
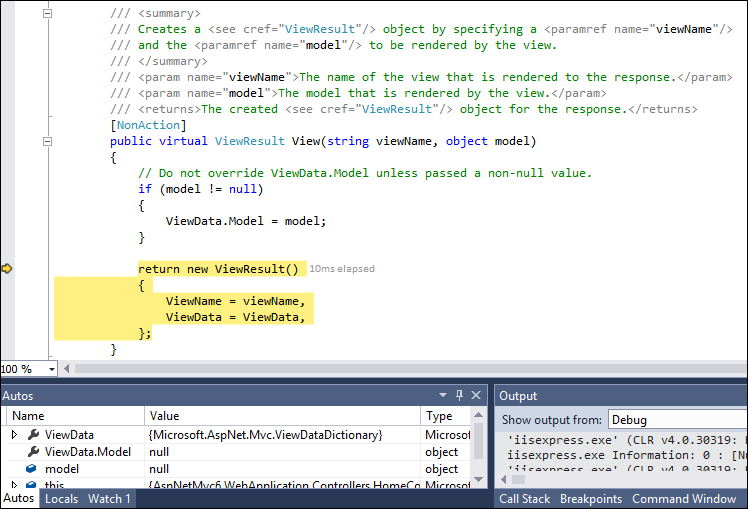
I have simple web application and we will try debugging with sources out on it. I put breakpoint to the end of Home controller Index() method.

Now let’s run application and wait until it hits the breakpoint. Instead of clicking Continue let’s click on “Step in” icon couple of times and see what happens.
Okay, it seems we are in and we can see what is going on inside ASP.NET MVC 6.
Wrapping up
It was pretty easy for us to get ASP.NET MVC 6 source, configure it to use same versions of packages as we are using and then get it to debugger. Instead of manually adding ASP.NET MVC 6 projects one by one we used global.json file to include all projects needed. The fact that I had to clean up packages folders and restart Visual Studio couple of times is probably part of the show – don’t forget that we are still playing with alpha-version of tools.









Nice one!
I guess sources filed value is Windows specific inside global.json. Do you know how to make it work in all platforms with relative paths?
I’m not so much sure it’s specific to Windows. It should be specific for ASP.NET 5 projects regardless of tooling you use. Currently Visual Studio is the only tool that has (almost) full support for ASP.NET 5 projects (AFAIK). I think other IDE-s will also support it if there are more popular use cases for including sources from other locations than solution root.
Currently I don’t have any ideas how to make it work on other platforms as this seems to be feature that IDE-s can use. In Visual Studio all projects from source paths are included to solution. If your solution is let’s say in Git somewhere then after adding new sources path you can see how your solution file is changed. So, I think it’s just about IDE-s.
great stuff.also please explaing how to debug C# code?