How to make ASP.NET Core compile modified views
ASP.NET Core 3.0 applications doesn’t build views automatically by default when changes are made. Views are built when application compiles and this is expected final state for views. It’s still possible to make ASP.NET Core application build views when changes are made. Most popular case is when application is running on Visual Studio and we are working on cosmetics of view.
Turn on runtime compilation to make ASP.NET Core automatically recompile modified views. Share on X
Precompiled views back in time
Precompiled views were also supported by previous versions of ASP.NET MVC although it was a bit tricky to make things work and there was a lot of confusion among developers because they often didn’t understood difference between building and precompiling views.
There were those who believed that building of views make things optimal and faster but it was just an compiler option to make it go through views and make validational build. It didn’t produce anything else but errors and warnings that will pop out when view is built by runtime.
You can find out more about old era from my blog post ASP.NET MVC: Precompiling views.
Precompiled views now
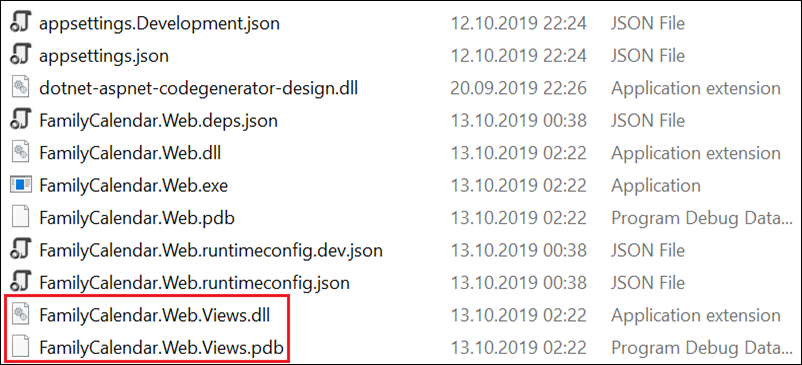
With ASP.NET Core things changed. Views are compiled by default to separate library and with ASP.NET Core 3.0 views are not build again when somebody makes changes to views. It comes down to best practices (don’t debug on live) and performance.

On the screenshot above in red rectangle there’s library of compiled views and its PDB-file.
Turn on runtime compilation of views
It’s still possible to make ASP.NET Core application to compile views when changes are made.
First add the following NuGet package to your application:
- Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation
To use runtime compilation you have to tell your application you want to use it. This is done in ConfigureServices() method of Startup class.
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<ApplicationDbContext>(options =>
{
options.UseSqlite("Data source=calendar.db");
});
services.AddControllersWithViews()
.AddRazorRuntimeCompilation();
services.AddScoped<ICalendarService, CalendarService>();
}
I want views to compile automatically when I build application. I run application in Visual Studio and I want to see changes in views immediately. I don’t want to stop application and then run it again.
Conditional runtime compilation
But I also don’t want to compile views on live machines. When release is made then things must not change due to manual changes. This is how I turn on runtime compilation only for debug builds.
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<ApplicationDbContext>(options =>
{
options.UseSqlite("Data source=calendar.db");
});
var mvc = services.AddControllersWithViews();
#if (DEBUG)
mvc.AddRazorRuntimeCompilation();
#endif
services.AddScoped<ICalendarService, CalendarService>();
}
It’s possible to make it also configurable although I don’t recommend to play with temptation to make manual changes to views in live possible again.
Wrapping up
Current way of handling view compilation in ASP.NET Core is perhaps the best one there has ever been. It’s easy to understand and easy to use. And what’s better – it’s also easy to control. It’s okay to runtime compilation at dev environments but for live turn it off. Say it’s not possible anymore or whatever. The less you have chance to make manual tweaks to system on live the better is your dev life.




Hi Gunnar,
Not able to have auto recompile for my Razor Class Library has been a pain point for me and I posted a question on GitHub https://github.com/aspnet/AspNetCore/issues/16703 and got answer like what you wrote in your article. Currently, I’m able to enable auto recompile on a Razor Class Library with Razor Page but not Razor Component. I recorded a YouTube video to demo my issue and github repo with demo code. Thanks for your article.
https://youtu.be/5Ht-u750J6E
https://github.com/FanrayMedia/UnboxingNetCore3/blob/master/WebAppRazor/Startup.cs#L42-L58
Thanks,
Ray.
@Ray I couldn’t get this to work. I take it you’re using Ctrl + F5? Are you using IIS Express?
One question – why do you specify paths? View compilation in your code runs anyway only when your application is built in debug mode.
I finally got auto recompile on Razor Pages and Razor Components to work in a RCL, I wrote a post https://fanray.com/blog/post/46 with details and updated my github repo.
@Lee Yeah you have to do Ctrl + F5. For Razor Pages you can use IIS Express, for Razor Component right now you have to use dotnet watch, I recorded a new video as part of my blog post.
@Gunnar the path is to the RCL, that is how the runtime compilation of Razor views and Razor Pages happens in a RCL.