Displaying enum as select list in ASP.NET Core
Some properties of model classes come as enums and we want to show enum values in select list when edit form is opened. Sometimes we want enum element names but sometimes we want to use custom names or even translations. his blog post demonstrates how to get enum element names to select list on ASP.NET Core.
Let’s suppose we have customer entity that has customer type property defined as enum.
public class Customer
{
public Guid Id { get; set; }
public string Name { get; set; }
public CustomerTypeEnum Type { get; set; }
}
Let’s define enum and make it use DisplayAttribute and resource file.
public enum CustomerTypeEnum
{
[Display(Name = "Companies")]
PrivateSector,
[Display(Name = "PublicSector", ResourceType = typeof(Resources.Common))]
PublicSector,
Internal
}
There are three different cases together now:
- Enum member with just a name
- Enum member with Display attribute and static name
- Enum member with Display attribute and resource file
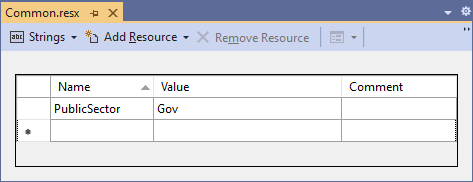
My resource file is here. Important thing: set resource modifier to Public (this option is visible when resource window is wide enough).

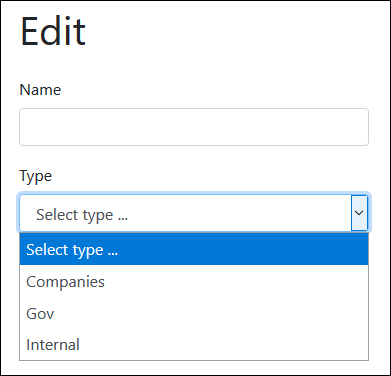
I add now simple edit view and use Html.GetEnumSelectList<T>() extension method to fill select list with enum members. Notice how I added first empty selection (Select type …) as the only member of select list.
@model Customer
@{
ViewData["Title"] = "Edit";
}
<h1>Edit</h1>
<form asp-action="Edit" class="row">
<div class="col-4">
<div asp-validation-summary="All" class="text-danger"></div>
<input type="hidden" asp-for="Id" />
<div class="form-group">
<label asp-for="Name" class="control-label"></label>
<input asp-for="Name" class="form-control" />
<span asp-validation-for="Name" class="text-danger"></span>
</div>
<div class="form-group">
<label asp-for="Type" class="control-label"></label>
<select asp-for="Type"
class="form-control"
asp-items="Html.GetEnumSelectList<CustomerTypeEnum>()">
<option>Select type ...</option>
</select>
<span asp-validation-for="Type" class="text-danger"></span>
</div>
<div class="form-group">
<input type="submit" value="Save" class="btn btn-primary" />
</div>
</div>
</form>
<div>
<a asp-action="Index">Back to List</a>
</div>
When we run application and move to edit form we can see that select list is filled with enum members and ASP.NET Core respects DisplayAttribute with static name and resource files.

If you don’t have control over enum (enum is defined in already built assembly) then you can’t apply Display attribute to enum and you need some other solution to get values you need.
Wrapping up
ASP.NET Core has built-in Html.GetEnumSelectList<T>() method we can use to turn enum members to select list items. The method is intelligent enough to support Display attribute and therefore we can use custom names for enum members and even translations from resource files. Well, until we have full control over enum. If enum comes from external library then we will get the names it has and if we want to change something then we have to find some other solution.





Pingback:Dew Drop – March 24, 2020 (#3160) | Morning Dew
Pingback:The Morning Brew - Chris Alcock » The Morning Brew #2960
Thank you sir
Is there a way to populate a select from the Enum, but to set selected value based on what is retrieved from the database. like in case of retrieving personal info and having a gender select