Building offline Blazor application
I made one small experiment and tried to get simple client-side Blazor application running on browser in offline mode. Yes, offline – visit application page once, turn out internet connection, open browser, type in application URL and it just runs. This blog post is short illustrated overview of my experiment.
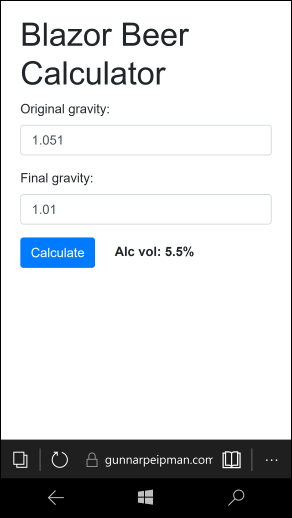
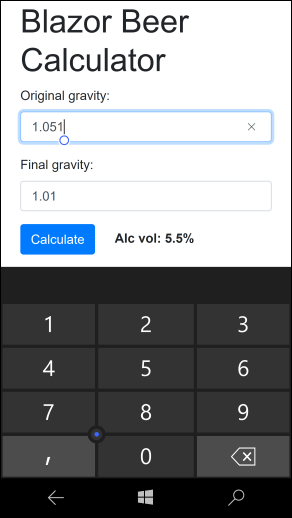
For this experiment I built simple beer calculator. Based on original and final special gravity (OG and FG respectively) it calculates the alcohol content of beer. The calculator doesn’t use any equations that can be taken as business secret and therefore we don’t need server-side Blazor application.
Source code available! I made Blazor offline beer calculator available with full source on GitHub. Just head to my repository gpeipman/BlazorBeerCalculator. You can try it out on your machine here: http://gunnarpeipman.com/demos/blazoroffline.
After finishing my work I did something crazy. Here’s the screenshot of application made on my Lumia 950. Just tried if Blazor applications can also run on mobile version of Edge and yes – it works.
 |  |
Actually Blazor applications target all browsers out there and they run better on current machines. My Lumia almost died when it ran my offline Blazor application.
Getting Blazor offline
As i built beer calculator as a proof of concept application I went with HTML5 features to make application work offline.The trick here is to build application cache manifest the way that browsers get all files needed to run application offline. Make one small mistake and you run into troubles.
HTML5 application cache manifest is defined in HTML markup. Here is index.html file of my offline Blazor application.
<!DOCTYPE html>
<html manifest="application.appcache">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width">
<title>Blazor Beer Calculator</title>
<base href="/" />
<link href="css/bootstrap/bootstrap.min.css" rel="stylesheet" />
<link href="css/site.css" rel="stylesheet" />
</head>
<body>
<app>Loading...</app>
<script src="_framework/blazor.webassembly.js"></script>
</body>
</html>
Location of application cache is defined on manifest-attribute of html tag. It is the location of file that defines application cache contents.
Here is my application cache manifest.
CACHE MANIFEST
CACHE:
/index.html
/_framework/blazor.webassembly.js
/css/bootstrap/bootstrap.min.css
/css/bootstrap/bootstrap.min.css.map
/css/site.css
/css/open-iconic/font/css/open-iconic-bootstrap.min.css
/_framework/blazor.boot.json
/_framework/wasm/mono.js
/_framework/wasm/mono.wasm
/favicon.ico
/_framework/_bin/BlazorBeerCalculator.dll
/_framework/_bin/BlazorBeerCalculator.pdb
/_framework/_bin/Microsoft.AspNetCore.Blazor.Browser.dll
/_framework/_bin/Microsoft.AspNetCore.Blazor.dll
/_framework/_bin/Microsoft.AspNetCore.Blazor.TagHelperWorkaround.dll
/_framework/_bin/Microsoft.Extensions.DependencyInjection.Abstractions.dll
/_framework/_bin/Microsoft.Extensions.DependencyInjection.dll
/_framework/_bin/Microsoft.JSInterop.dll
/_framework/_bin/Mono.WebAssembly.Interop.dll
/_framework/_bin/mscorlib.dll
/_framework/_bin/System.Core.dll
/_framework/_bin/System.dll
/_framework/_bin/System.Net.Http.dll
/css/open-iconic/font/fonts/open-iconic.woff
FALLBACK:
/ /index.html
It tells browser to cache all files of my offline Blazor application. Fallback section defines fallback URL-s. If there is no page available in cache for given address then the one from fallback section is used. Index.html is default file in server. We have to specify this file as browser doesn’t know what is the default file. Also we need one fallback so browser knows that index.html must be used when browser is going to make request to our application folder without specifying a file. You can find out more about application cache from HTML5 Rocks article A Beginner’s Guide to Using the Application Cache.
Application cache will be deprecated. It didn’t made its way to HTML5 standards and Web Hypertext Application Technology Working Group’s (WHATWG) is in the process of removing application cache from Web platform. They also suggest that using application cache is highly discouraged. Read more about it from The Page Not Found Blog post Application Cache is not gone, oh my! Or, is it?
Wrapping up
Getting my offline Blazor application run without internet connection in browser was a little bit challenging. Application itself is easy and it took just few minutes to get it done. I spent more time on getting application cache right. I also had to define correct MIME-type for *.wasm files as Blazor runs into troubles when content type is not correct. Once I got application cache defined correctly my offline Blazor application started working without problems on all browsers I tried (Edge, Firefox, Chrome, Edge on Lumia). It is proof that Blazor applications can run offline already today.






Hi,
I am new to offline web application development. I recently created a sample application with Blazor Webassembly PWA.
Once i publish the application, i am able to access the application without network connection.
But i am not sure i am able to access it without network connection because i have IIS Express running.
My question is if i deploy this application on a serrver, do the end users need IIS Express or anything other than just a modern web browser to access the application offline.
Any help would be greatly appreciated.
Thanks,
S