Server-side Blazor applications
Lately Blazor got important update – support for server-side Blazor applications. This blog post introduces how server-side Blazor applications work and what are pros and cons when considering building these.
What is server-side Blazor application?
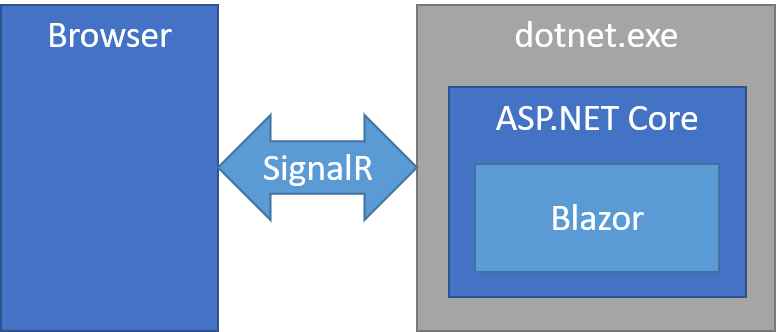
By default Blazor applications run in browser and communicate with server-side API-s. All rendering and UI logic runs in browser. With server-side Blazor all Blazor components run in server on .NET Core and UI communicates with server using SignalR. From Blazor 0.6.0 support for Azure SignalR Service is available. With this we can also have massive scale for SignalR.

But why we should run Blazor on server when we want UI to be as responsive as possible and react lightning fast? There are scenarios where we want to keep browser loaded as less as possible and move all expensive work to server. We still build UI on .NET Core and C# but we run it on server leaving less work and load to clients.
Server-side Blazor application template
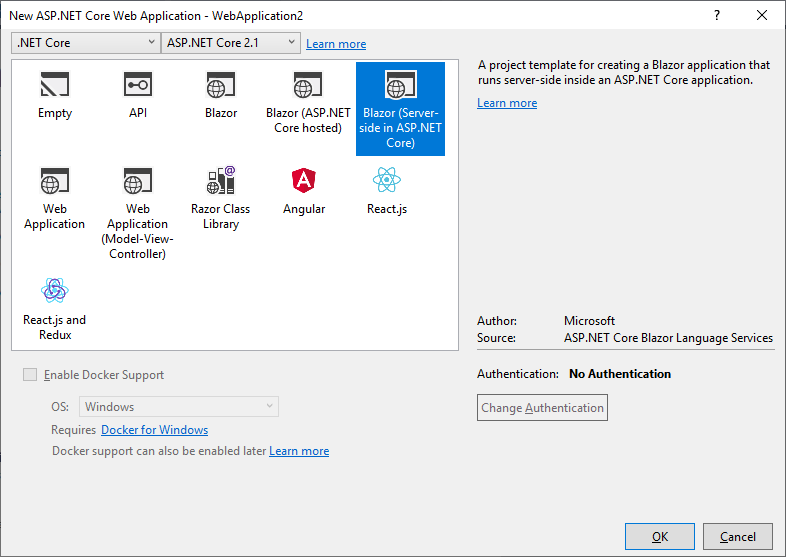
With newest Visual Studio tooling for Blazor there is new project template for server-side Blazor applications.

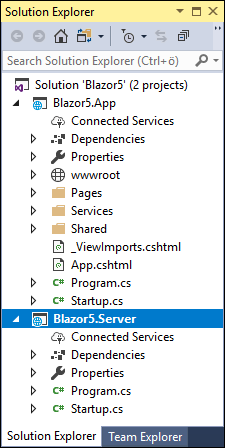
When creating server-side Blazor project we get two applications – one for Blazor UI and another one for Blazor server-side code.

Blazor5.Server is project for server back-end. It has reference to Blazor5.App and it knows how to run both applications on server-side.
Program class of Blazor5.Server initializes usual web host. In Startup class it calls methods to make server-side Blazor possible:
- services.AddServerSideBlazor<App.Startup>()
- app.UseServerSideBlazor<App.Startup>()
This is all we have to do during application initialization. These methods make the magic and our thin UI in browser starts talking to Blazor components in server.
Let’s take a look what is loaded when server-side and client-side Blazor applications are opened in browser.
Comparing client-side and server-side Blazor applications
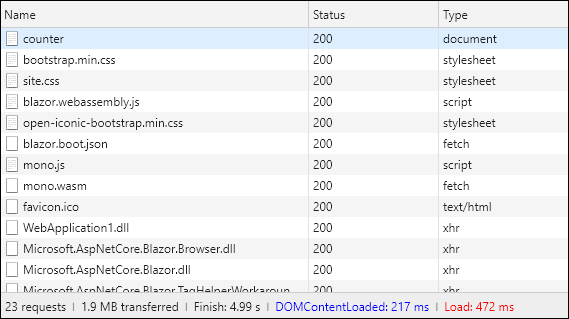
Let’s start with regular client-side Blazor application that runs in browser and communicates with server back-end over AJAX calls if data is needed. When opening Blazor app in browser then long list of files are loaded. Some of these are shown on the following screenshot.

In total our browser made 23 requests and transferred 1.9MB of files.
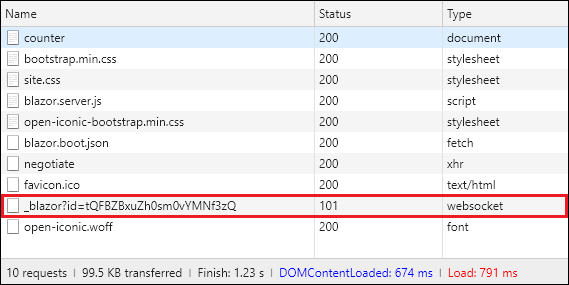
When loading same page in server-side Blazor application we get totally different set of files.

The numbers are way smaller now. Just 10 requests and 99.5KB. But what we additionally get is websocket connection as all communication between application components in client and server goes over SignalR.
Pros and cons of server-side Blazor applications
Although we get faster page loading time initially we still have to consider some issues. Here’s the table summarizing the goods and bads of server-side Blazor applications.
| Pros | Cons |
|---|---|
|
|
Wrapping up
Running Blazor UI components in server and communicating changes using SignalR makes it possible to build Blazor applications that are thin and not very demanding on browser. I’m sure there are existing scenarios where server-side model makes perfect match. It still comes with price as offline applications are not easily possible with server-side Blazor. Of course, it possible there will be hybrid model also available one day and it is supported by API-s and tooling. Still we have to consider well before going with server-side Blazor applications today.





It’s important to note that right now only Server-Side Blazor is confirmed to be released into .net core 3 as Razor Components. I’m working in a app for my company and I must say it’s awesome. In this scenario you can debug in Visual Studio and load times improve the developer exprience. I think is the best place to start using Blazor.
That’s fantastic news. Impressive speedup and initial load. Great writeup Gunnar.
It seems .NET Core Signalr on Windows IOT is improving considerably more quickly than I thought.
Gunnar, can you hazard a quarter when it will be fully supported and implemented? 2nd quarter of 2019 maybe?
Jon Steiner, Atlas Scientific
.NET Core SignalR should come with .NET Core 2.2 later this year. I’m not sure how they will support it on Windows IoT. Let’s just hope that Windows IoT becomes also first class citizen for .NET Core.