Building Blazor shared components
Blazor has experimental support for shared components. Developers can build application-agnostic Blazor components and when packed to Blazor shared components library these components can be shared between Blazor applications. This blog post shows how to build shared Blazor components.
Prerequisites
This blog post was written when the following prerequisites were valid:
- .NET Core 3.0 Preview 5
- Blazor 3.0.0-preview5-19227-01 libraries
- Blazor Tools 16.0.19227.1
- Visual Studio 2019 Preview
Working demo of shared component is available in my Github repository gpeipman/BlazorDemo. Project OutOfBox.SharedBlazorComponent is default sample component and OutOfBox.SharedComponentDemoApp is client-side Blazor project demonstrating it.
Creating Blazor shared components
As this is not officially supported feature yet we have to use tools that we have. Nice thing is that current unsupported tooling works pretty well. To create your first shared Blazor component open command line and run the following commands.
dotnet new -i Microsoft.AspNetCore.Blazor.Templates
dotnet new blazorlib -o MySharedBlazorLibrary
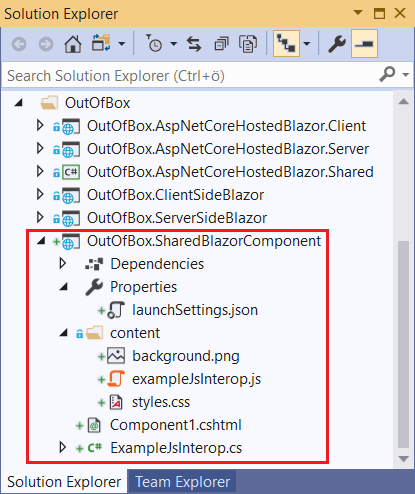
First command downloads and installs templates for dotnet tool. Second command creates a new shared component project. Files created with shared component are shown in red rectangle on the following image.

As of writing this post shared components project is using Blazor 0.7.0. To upgrade it to preview5 replace contents of project file with the following markup.
<Project Sdk="Microsoft.NET.Sdk.Web">
<PropertyGroup>
<TargetFramework>netstandard2.0</TargetFramework>
<OutputType>Library</OutputType>
<IsPackable>true</IsPackable>
<BlazorLinkOnBuild>false</BlazorLinkOnBuild>
<LangVersion>7.3</LangVersion>
<RazorLangVersion>3.0</RazorLangVersion>
</PropertyGroup>
<ItemGroup>
<!-- .js/.css files will be referenced via <script>/<link> tags; other content files will just be included in the app's 'dist' directory without any tags referencing them -->
<EmbeddedResource Include="content\**\*.js" LogicalName="blazor:js:%(RecursiveDir)%(Filename)%(Extension)" />
<EmbeddedResource Include="content\**\*.css" LogicalName="blazor:css:%(RecursiveDir)%(Filename)%(Extension)" />
<EmbeddedResource Include="content\**" Exclude="**\*.js;**\*.css" LogicalName="blazor:file:%(RecursiveDir)%(Filename)%(Extension)" />
</ItemGroup>
<ItemGroup>
<PackageReference Include="Microsoft.AspNetCore.Blazor" Version="3.0.0-preview5-19227-01" />
<PackageReference Include="Microsoft.AspNetCore.Blazor.Build" Version="3.0.0-preview5-19227-01" PrivateAssets="all" />
</ItemGroup>
</Project>
Save project file and remove exampleJsInterop.js and ExampleJsInterop.cs files as default component doesn’t use them. Additionally ExampleJsInterop.cs contains some outdated code that doesn’t build. As a final thing rename Component1.cshtml to Component1.blazor. Otherwise you get bunch of errors in temporary Component1 class generated to obj folder. Save all your work and rebuild shared Blazor component project.
NB! In case of build errors where files seem to be out-dated close all editor windows in Visual Studio, open project folder and remove all files from bin and obj folders. After this try building again. It may take some deleting and building until things start work.
Using shared Blazor component on pages
To use shared component in some Blazor project you have to add namespace of shared component to _ViewImports.razor file.
@using System.Net.Http
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Layouts
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.JSInterop
@using OutOfBox.ClientSideBlazor
@using OutOfBox.ClientSideBlazor.Shared
@* My shared component namespace *@
@using OutOfBox.SharedBlazorComponent
For this post I’m using out-of-box client-side Blazor project. This is how shared component is included on Index page.
@page "/"
<Component1 />
<h1>Hello, world!</h1>
Welcome to your new app.
<SurveyPrompt Title="How is Blazor working for you?" />
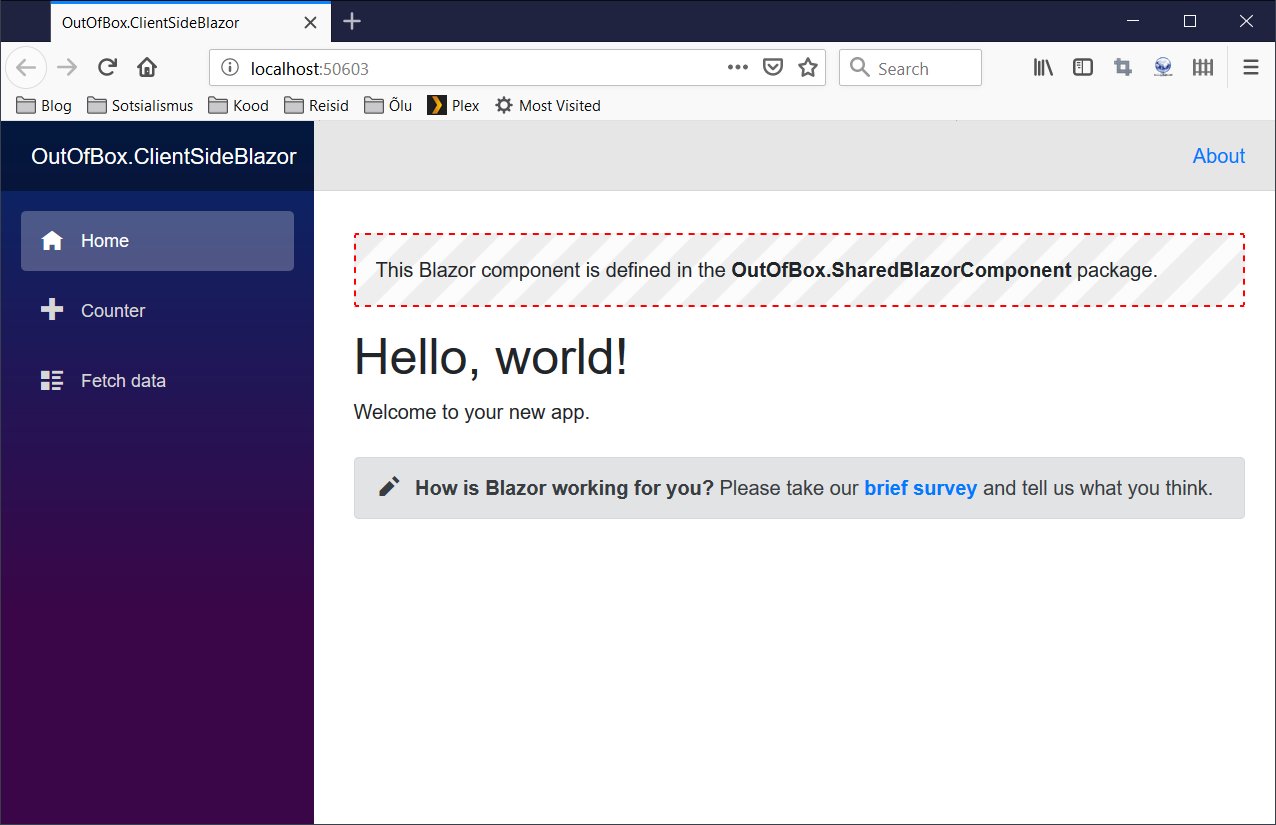
And this is how shared Blazor component looks on Index page of test application.

Everything works and after some struggling we wrote another story with happy ending.
Wrapping up
Although shared Blazor components are not yet part of the big game there’s still something we can use. Developers can start building Blazor components they want to share between applications or even ones they want to share with the world. The way to working component was a little bit painful but let’s nit forget that we are playing with prerelease versions. Still result is actually good enough to start building real shared components for Blazor.





This is great information, thanks.
What changes to this process has occurred with Blazor/.NET Core 3.0.0-preview5 and VS2019 16.1?
Nothing new yet. Some future preview will probably come with official shared Blazor component template. I guess it’s not so easy to do within frames of official release as they have to consider also NuGet side of the story.
Hi1
I need create component project with data and use in client project!
How do i config program.cs is component project and register in client project
Thank’s
Saeid Asadi