Customizing SharePoint standard forms
I needed a little bit customized forms that look similar to standard ones for one SharePoint solution. I have list with many fields and it is very inconvenient for users to fill these fields if they are following one after another. As there is no simple solution for this I created my own custom solution.
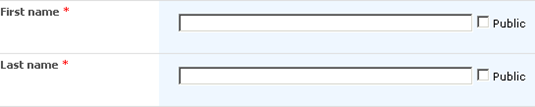
The following screenshot gives you an good example of one thing I wanted.

Creating such blocks for fields is not complex thing to do. To get those checkboxes after fields required a little bit dirty hack. If you want to know how to build forms that look like SharePoint default forms you may be interested in InputFormSection control.
Now look at the following mess and compare it to InputFormSection example I referred before. You can see some tables (bold text). InputFormTextBox has no <table /> around it but InputFormCheckBox does – why? Because InputFormCheckBox will be rendered so it is inside table row (<tr/>).
<table border="0" cellpadding="0" cellspacing="0" width="400px">
<wssuc:InputFormSection runat="server" id="firstNameSection" Visible="True">
<template_title>
First name <span class="ms-formvalidation">*</span>
</template_title>
<template_inputformcontrols>
<wssuc:InputFormControl runat="server" Visible="True">
<Template_Control>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<SharePoint:InputFormTextBox class="ms-input" ID="firstNameField" width="300" Runat="server" />
</td>
<td>
<table border="0" cellpadding="0" cellspacing="0">
<SharePoint:InputFormCheckBox class="ms-input" ID="showFirstNameField" Runat="server" Text="Public" />
</table>
</td>
</tr>
</table>
<asp:Label runat="server" id="firstNameErrorLabel" Visible="false" CssClass="ms-formvalidation"></asp:Label>
</Template_Control>
</wssuc:InputFormControl>
</template_inputformcontrols>
</wssuc:InputFormSection>
<wssuc:InputFormSection runat="server" Description="" id="lastNameSection" Visible="True">
<template_title>
Last name <span class="ms-formvalidation">*</span>
</template_title>
<template_inputformcontrols>
<wssuc:InputFormControl runat="server" Visible="True">
<Template_Control>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<SharePoint:InputFormTextBox class="ms-input" ID="lastNameField" Runat="server" width="300" />
</td>
<td>
<table border="0" cellpadding="0" cellspacing="0">
<SharePoint:InputFormCheckBox class="ms-input" ID="showLastNameField" Runat="server" Text="Public" />
</table>
</td>
</tr>
</table>
<asp:Label runat="server" id="lastNameErrorLabel" Visible="false" CssClass="ms-formvalidation"></asp:Label>
</Template_Control>
</wssuc:InputFormControl>
</template_inputformcontrols>
</wssuc:InputFormSection>
</table>
When using this solution one has to code also saving functionality. In my case it was just what I wanted – I have some complex logic behind my form that I want to handle so I can also control what is going on form. If you want to avoid coding you should use some other workaround.



