Using Windows Forms DataGridView in .NET Core 3.1
Windows Forms is coming to .NET Core and last version of Visual Studio 2019 Preview comes with form designer built in. There are basic controls available in toolbox but not all out-of-box controls have made their way there. One of these is DataGridView. Although not shown in toolbox, DataGridView still works like expected. Here’s how I made it work.
NB! Form Designer for .NET Core applications is still in early preview and not all things work like with full .NET Framework. Some controls are deprecated and not available anymore. Still these controls have replacement ones. Find out more from .NET Blog post Updates to .NET Core Windows Forms designer in Visual Studio 16.5 Preview 1Updates to .NET Core Windows Forms designer in Visual Studio 16.5 Preview 1.
DataGridView is missing and not missing
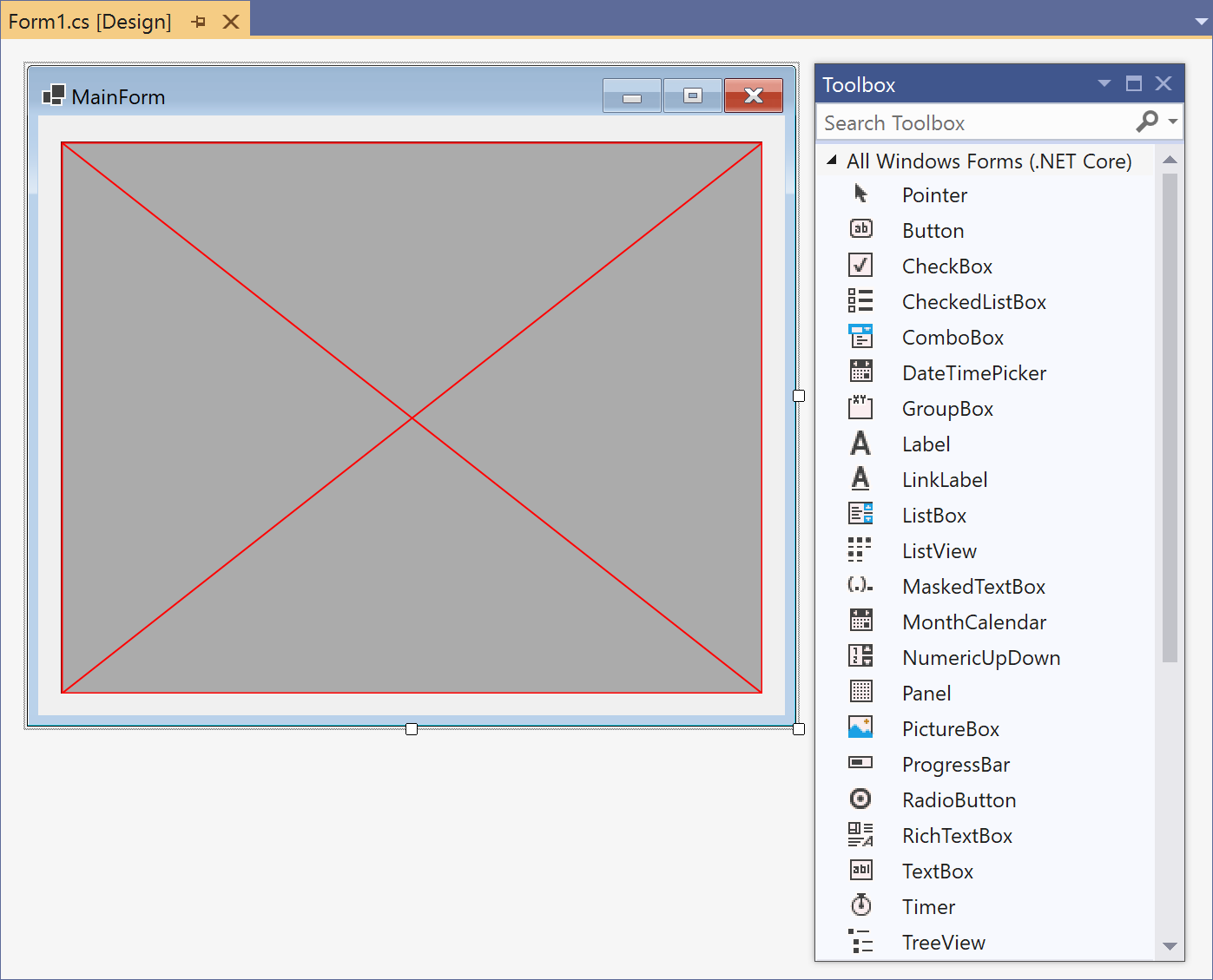
When trying out new forms designer and Windows Forms on .NET Core I was a little bit surprised about fact that there’s no DataGridView or some other grid control available in toolbox. But still there are samples available where DataGridView is used. Well, it’s actually there. Take a look at the following screenshot.

Two things to notice:
- DataGridView is drawn with red borders and red cross,
- there’s no DataGridView in controls toobox.
It’s not possible to do anything with DataGridView in design mode, but still DataGridView works when application is run.
Adding DataGridView to form
Adding DataGridView to form was a little bit tricky thing to do. I had to add it to Form Designer class and even worse – to the block of auto-generated code. Like they say – be strong, be wrong! Here’s the code I have in Form1.Designer.cs file. Everything related to DataGridView is added by me.
partial class Form1
{
private System.ComponentModel.IContainer components = null;
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
}
#region Windows Form Designer generated code
private void InitializeComponent()
{
this.dataGridView1 = new System.Windows.Forms.DataGridView();
((System.ComponentModel.ISupportInitialize)(this.dataGridView1)).BeginInit();
this.SuspendLayout();
//
// dataGridView1
//
this.dataGridView1.ColumnHeadersHeightSizeMode = System.Windows.Forms.DataGridViewColumnHeadersHeightSizeMode.AutoSize;
this.dataGridView1.Location = new System.Drawing.Point(14, 14);
this.dataGridView1.Margin = new System.Windows.Forms.Padding(4, 3, 4, 3);
this.dataGridView1.Name = "dataGridView1";
this.dataGridView1.Size = new System.Drawing.Size(435, 298);
this.dataGridView1.TabIndex = 0;
//
// Form1
//
this.AutoScaleDimensions = new System.Drawing.SizeF(7F, 15F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(463, 324);
this.Controls.Add(this.dataGridView1);
this.Margin = new System.Windows.Forms.Padding(4, 3, 4, 3);
this.Name = "Form1";
this.Text = "MainForm";
((System.ComponentModel.ISupportInitialize)(this.dataGridView1)).EndInit();
this.ResumeLayout(false);
}
#endregion
private System.Windows.Forms.DataGridView dataGridView1;
}
Forms Designer is kind of unstable and sometimes shows form in Visual Studio as totally blank and white. If form appears empty then just close it and open again. Usually it works.
Binding DataGridView to data
I had no attention to try out how things work out with some data source control as I’m using usually my own classes in my applications. Therefore I wrote simple object list to see if DataGridView works.
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
dataGridView1.DataSource = new List<Customer>
{
new Customer { Id = 1, Name = "The Very Big Corporation of America" },
new Customer { Id = 2, Name = "Old Accountants Ltd" }
};
}
}
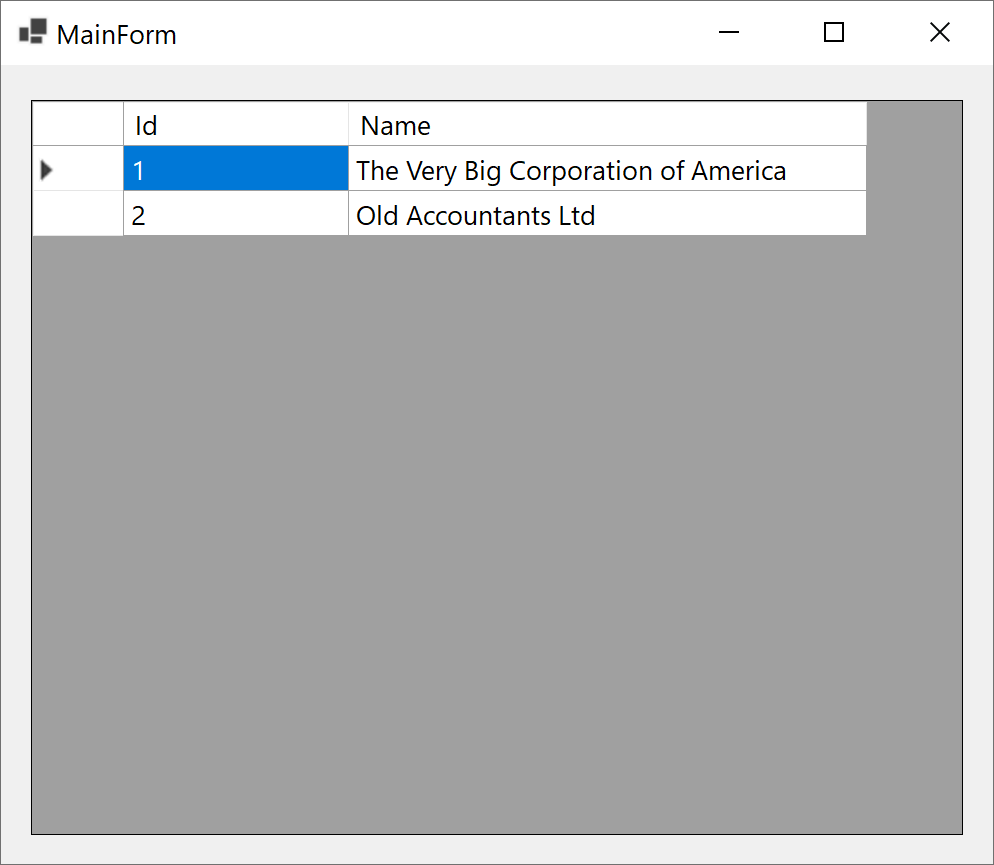
When I run my dummy application it opens with no errors and DataGridView works.

There are probably also other controls that doesn’t function well yet but they still work when adding them to forms manually. When we add events to these controls we have to define these in some code-behing file – be it designer class or form class that we can change. It goes also for other applications.
More matured form designer should be available at May, 2020.






Pingback:Dew Drop – January 6, 2020 (#3105) | Morning Dew