Creating squared avatar images
In one of my current projects I needed something that takes image uploaded by user and converts it to avatar image. There is requirement for avatar images: they must be 32×32 pixel squares. Here is my solution.
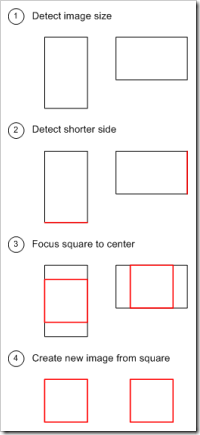
Creating squared thumbnail image from what ever user uploaded is pretty simple process. It is illustrated on image you can see on right side of this posting. Here are some explanations.

It doesn’t really matter what dimensions image has. I just wanted to make it visually easier to understand how my algorithm works.- Detect shorter size
To take a square we have to take one of image sides as square side. We take shorter side to avoid some resizing operations that may affect the quality of avatar image we are creating. We will use Math.Mix to detect correct side length of square. - Focus square to center
Usually pictures are taken with focus on some object and this object is located it the center area of picture. Today it is not hard to use photo as avatar, so let’s consider this as a default behavior of end user. To get center area we subtract square side length from original imade size and divide the result by two. - Create new image from square
After steps above we have detected the area of original image we want to use as avatar. Now we will copy this area to new avatar image and save avatar to disc (or database or some other place).
Now you should understand what we are going to do and it’s time to show you my code. I have small and easy method that does all the work mentioned above. I am using classes from System.Drawing and these classes are really powerful. Here is my method.
public void CreateAvatar(int sideLength, Stream fromStream, Stream toStream)
{
using (var image = System.Drawing.Image.FromStream(fromStream))
using (var thumbBitmap = new Bitmap(sideLength, sideLength))
{
var a = Math.Min(image.Width, image.Height);
var x = (image.Width - a) / 2;
var y = (image.Height - a) / 2;
using (var thumbGraph = Graphics.FromImage(thumbBitmap))
{
thumbGraph.CompositingQuality = CompositingQuality.HighQuality;
thumbGraph.SmoothingMode = SmoothingMode.HighQuality;
thumbGraph.InterpolationMode = InterpolationMode.HighQualityBicubic;
var imgRectangle = new Rectangle(0, 0, sideLength, sideLength);
thumbGraph.DrawImage(image, imgRectangle, x, y, a, a, GraphicsUnit.Pixel);
thumbBitmap.Save(toStream, ImageFormat.Png);
}
}
}
If you know some better method how to write this code then please let me know! :)






Not that its better or worse but this may provide a little more detail as to what you are really doing. As VB tends to be a better teacher for knowing what is going on, i translate alot of PHP and C/C++ to .Net and do alot of VB translation for working ability and then migrate shortly their after, after the project is live, to C# for customization purposes ;)~
Imports System.IO
Public Sub CreateAvatar(sideLength as Integer, fromStream as Stream, toStream as Stream)
Using image as Image = image.FromStream(fromStream), _
thumbBitmap as New Bitmap(sideLength, sideLength)
Dim shortSide as Single = Math.Min(image.width, image.height)
Dim x as Single = (image.Width – shortSide)/2
Dim y as Single = (image.Height – shortside)/2
Using thumbGraph as Graphics = Graphics.FromImage(thumbBitmap)
thumbGraph.CompositingQuality = Drawing2D.CompositingQuality.HighQuality
thumbGraph.SmoothingMode = Drawing2D.SmoothingMode.HighQuality
thumbGraph.InterpolationMode = Drawing2D.InterpolationMode.Bicubic
Dim imgRectangle as New Rectangle(0, 0, sideLength, sideLength)
thumbGraph.DrawImage(image, imgRectangle, x, y, shortSide, shortSide, GraphicsUnit.Pixel)
thumbBitmap.Save(toStream, Imaging.ImageFormat.Png)
End Using
End Using
End Sub
Again, I know alot of your readers are C/C++/C# fans/coders but for us that use VB to do basic interface stuff and C# for the backend (dll), having both examples is nice.
goldbishop, I don’t think VB.NET programmers are beginners or idiots who are not able to study some more languages besides this one Basic. Strong developers know more than one language without any problems. I think it is very normal that .NET developer knows both languages very well because both of them are used widely. I see no problem here.