Linking jQueryUI DatePicker and FullCalendar
In one of my sample projects I wrote simple calendar solution. Users can select dates from calendar and see what events they have on selected days. I used jQueryUI DatePicker and FullCalendar components. In this posting I will show you how to link them together.
Update: source code of this project is available at CodePlex. Please visit MVC Time Planner page for further information and downloads.
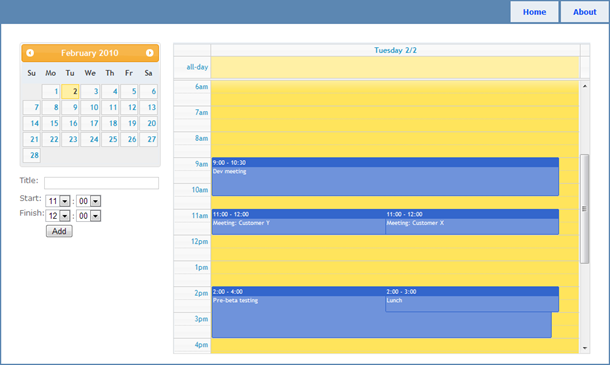
To get better idea what I was doing take a look at the following screenshot. jQueryUI DatePicker is the small calendar on left. FullCalendar is larger one that is opened in day view. When user selects date from DatePicker then FullCalendar loads events for given date.
The trick here is very simple. Here is how I initialize DatePicker.
$(document).ready(function () {
$('#datepicker').datepicker({
inline: true,
onSelect: function (dateText, inst) {
var d = new Date(dateText);
$('#calendar').fullCalendar('gotoDate', d);
}
});
});
The ID of FullCalendar is calendar. If user picks something from DatePicker then DatePicker calls gotoDate method of FullCalendar. FullCalendar selects given date and makes request to server to get events for given date.







What about when the fullcalendar changes month/year to have the datepicker change as well..
Did you get that working?
good job thank u :)