Timepicker–nice extension to jQuery UI Datepicker
jQuery UI Datepicker is popular dropdown calendar component. It is powerful, easy to use and one of my favorites for sure. Sometimes we need more than just picking dates. In one of my projects I needed something similar but instead of just dates I had dates and times. As I’m not strong on jQuery I looked for ready made component to get this functionality and then how I found Timepicker extension for jQuery UI Datepciker. Here’s how it looks and how to use it.
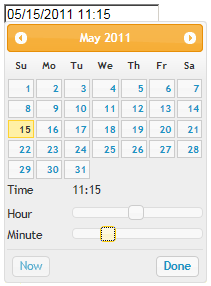
Timepicker needs jQuery UI Datepicker and sliders to work. This is how Timepicker looks in action.

And here is the code I use to include it to my view.
<style type="text/css">
/* css for timepicker */
.ui-timepicker-div .ui-widget-header{ margin-bottom: 8px; }
.ui-timepicker-div dl{ text-align: left; }
.ui-timepicker-div dl dt{ height: 25px; }
.ui-timepicker-div dl dd{ margin: -25px 0 10px 65px; }
.ui-timepicker-div td { font-size: 90%; }
</style>
<script src="@Url.Content("~/Scripts/jquery-ui-timepicker-addon.js")" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$("#StartDate").datetimepicker();
$("#EndDate").datetimepicker();
$("#PublishDate").datetimepicker();
});
</script>
Is it easy to use for users in real situations? Yes, it is. I tried it on myself. To get answer I tried to insert about 10 pieces of data using view that incorporates Timepicker component and I was happy with it.
If you like Timepicker component then here are the links:




