Using FullCalendar jQuery component with ASP.NET MVC
I found very good jQuery component called FullCalendar. My special favorites are agenda views because they make this calendar really useful in business applications. In this posting I will show you how to use FullCalendar with ASP.NET MVC.
SOURCE CODE Source code of this project is available at CodePlex. Please visit MVC Time Planner page for further information and downloads.
Prerequisites

- jQuery
- jQueryUI (we want NICE calendar)
- FullCalendar
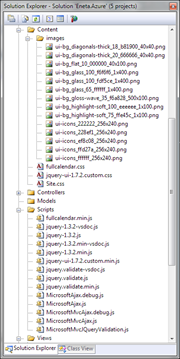
Download these components and include them to your ASP.NET MVC project. If you have problems then take a look at the image on right – you can what files I included and where they are located. Click on the image to see it at full size.
I included jQueryUI styles for one good reason – I am not designer but ol’ school MS Paint gangsta and I will be never able to make such a nice designs as pros. I think I am not the only one. :)
Including scripts and styles
As a next thing let’s include script and styles we need to make calendar work. Because my sample application offers currently no more functionality I included these scripts to my master page.
<link href="<%= Url.Content("~/Content/jquery-ui-1.7.2.custom.css") %>" rel="stylesheet" type="text/css" />
<link href="<%= Url.Content("~/Content/fullcalendar.css") %>" rel="stylesheet" type="text/css" />
<script type="text/javascript"
src="<%= Url.Content("~/Scripts/jquery-1.3.2.min.js") %>">
</script>
<script type="text/javascript"
src="<%= Url.Content("~/Scripts/jquery-ui-1.7.2.custom.min.js") %>">
</script>
<script type="text/javascript"
src="<%= Url.Content("~/Scripts/fullcalendar.min.js") %>">
</script>
Url.Content method creates correct URL-s and it is way better than MS strategy (href like ..\..\Content\Site.css).
Defining FullCalendar
FullCalendar is typical jQuery component. It needs a container with unique id to be defined in HTML. By example:
<div id="calendar"></div>
Now let’s use jQuery to make calendar look like calendar. Now paste the following script to page header between <script> and </script> tags.
$(document).ready(function () {
$('#calendar').fullCalendar({
theme: true,
header: {
left: '',
center: '',
right: ''
},
defaultView: 'agendaDay',
editable: false,
events: "/Calendar/GetEvents/"
});
});
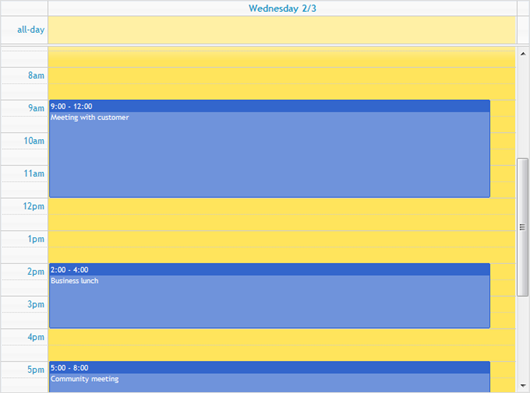
Now you should see calendar like this when you run your application and move to the page where you added FullCalendar.
Reading events from server
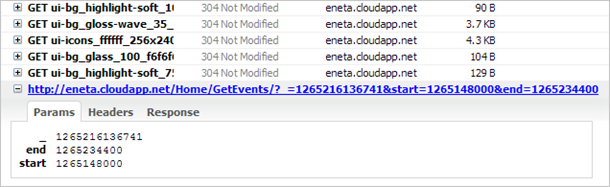
If you look at calendar definition of calendar you can see that there is attribute called events (currently it has value "Calendar/GetEvents/"). FullCalendar uses this URL to get data about event sin selected view. Let’s take a look request to this URL in FireBug.
We can see that this request contains three parts: start and end time of current view and one additional parameter that avoids browsers caching the response. Also we can see that start and end times are given as timestamps from Epoch.
Let’s see the controller action that returns events for us.
public JsonResult GetEvents(double start, double end)
{
var userName = Session["UserName"] as string;
if (string.IsNullOrEmpty(userName))
{
return null;
}
var fromDate = ConvertFromUnixTimestamp(start);
var toDate = ConvertFromUnixTimestamp(end);
var rep = Resolver.Resolve<IEventRepository>();
var events = rep.ListEventsForUser(userName, fromDate, toDate);
var eventList = from e in events
select new
{
id = e.Id,
title = e.Title,
start = e.FromDate.ToString("s"),
end = e.ToDate.ToString("s"),
allDay = false
};
var rows = eventList.ToArray();
return Json(rows, JsonRequestBehavior.AllowGet);
}
ConvertFromUnixTimestamp method is borrowed from CodeClimber blog posting Convert a Unix timestamp to a .NET DateTime. So, let’s say thanks to Simone Chiaretta.
private static DateTime ConvertFromUnixTimestamp(double timestamp)
{
var origin = new DateTime(1970, 1, 1, 0, 0, 0, 0);
return origin.AddSeconds(timestamp);
}
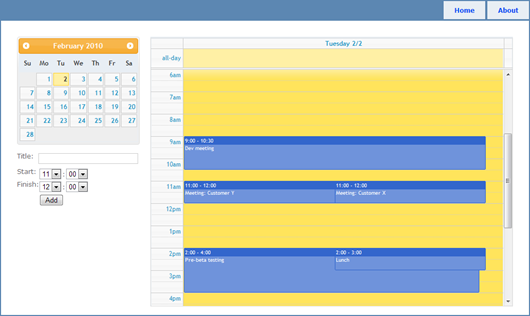
If there were no problems and we inserted some events to database then we should see something like this. Pretty nice?

As a quick update you can follow my previous posting about FullCalendar Linking jQueryUI DatePicker and FullCalendar and link you calendar to jQueryUI DatePicker. The result is here.

That’s it for now. Happy coding! :)






Hi,
can you download your copy ready? I do not get the point :(.
Hi Timo!
What problems you are facing?
Hi,
I skipped the MVC :-). How can I build without MVC?
Greeting
Timo
Can this be setup to connect to/pull from Outlook ?
Steve, it is usual web application and it is not able to communicate with Outlook that runs on your desktop. You can extend it to add support for vCal or iCal downloads. Outlook can detect those files and add events to your calendar.
I don’t have ASP.NET forms example. I have ASP.NET MVC version only. If it is okay for you I can send it to you. If you want forms example then you must wait some days as I am pretty busy right now. Please send me a message with your e-mail address and I will send you the example like it is right now.
Hi,
ok thanks. I sent you an e-mail!
Thank you very much
I too would be interested in seeing this sample code if possible…dave -at- thehorners.com. Thanks!!!
Can you please send me an example for asp.net via email too at yhrchan@hotmail.com?
Thanks,
Ricky
Awesome post – you saved me a lot of time. Thanks a lot!!!
Please send the code… thanks
Please send the code to shmoulana@ymail.com
Can you send me the sample code please? My email is: jhtang@bellsouth.net
Can you send me the sample code please.
My email is sthaival@yahoo.com
Thanks
Can you send me the sample code please?
My email is: ogrist93@hotmail.com
Thanks a lot!!!
Can you send me the sample code please? My email is: zesenator@hotmail.com
Can you send me the sample code please? My email is: wildewester2003@hotmail.com
thank you!
Can you send me the sample code please? My email is: addenton03@yahoo.com
thank you!
Can you send me the sample code please? My email is: spencerclark -at- gmail.com
Thanks for producing such great code!
I would also like a copy of the code if possible.
james.west at westdarley . co . uk
Thank you
very cool code and i will get you sourc code from codeplex
Thank so much.
You can find source and binaries from CodePlex. There is project called ASP.NET MVC Time Planner: http://weblogs.asp.net/gunnarpeipman/archive/2010/05/31/asp-net-mvc-mvc-time-planner-is-available-at-codeplex.aspx
Timo, you can use basically same code also for ASP.NET Forms. You just have to create JSON responses and write them out. After that you should immediately close response to avoid another mark-up. Also you should set correct content type. It is all pretty simple.
Raman, you should be able to control HTML of calendar. You can use divs in calendar and switch them on and off in JavaScript.
do you have any story about how to integrate with wdCalendar?
Hey.
I guess I’m the only one having this problem but this technique doesn’t show any events for me.
I think it’s because DateTime.ToString(“s”) gives a string of the format:”2011-04-10T17:00:00″… The T seems to be the problem… Anyone got a solution for this?
nevermind…
great tut by the way. thanx
Is it possible to synchronize my fullcalendar with a google calendar? What about downloading the calendar as an excel file, pdf or word?
Thanks for feedback, nchekwube!
I have tons of plans how to improve this calendar and I hope to continue with it as soon as some of my busy projects are not so busy anymore. :)
Where is IEventRepository defined?
IEventRepository is my own interface defined my own code.
where is Json defined?
Json is method of controller class.
Very cool, extremely useful and simple to implement. Thank you.
I want to customize the JSON call for event.
How can i add parameters to the following function public JsonResult GetEvents(double start, double end)
I have to add some more filter parameters. Currently i am doing it by session variables. But i do not want to use session for this
Were you able to update the control to month/week views? just curious.
Can this script be used with ASP.NET MVC3 RAZOR..?? Please help.
If not, can you give any calender script that can work with ASP.NET MVC3 RAZOR.
thnk u for the tutoriel!
i have a problem with this line
Resolver.Resolve();
my project doesn’t know this class (Resolver) , same think with the interface (IEventRepository)
should i import an additionnal assembly ?
can i make it read events from a database i made it ??? plz i need answer
this’s really good :)
thx bro ;)
Pingback:ASP.NET MVC Time Planner is available at CodePlex | Gunnar Peipman - Programming Blog
Thanks so much for the tutorial!
GetEvents(double start, double end)
start and end getting null. am i missing anything?