Visual Studio add-in: CopySourceAsHTML
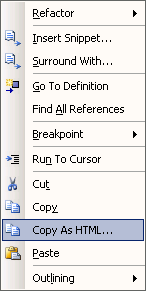
When I started with this blog I needed some tool to copy code snippets from Visual Studio to Windows Live Writer so I get formatted code. There is cool online code highlighter called GeSHi, but I wanted my code to look like in Visual Studio editor. After some searching I found Visual Studio add-in CopySourceAsHTML.


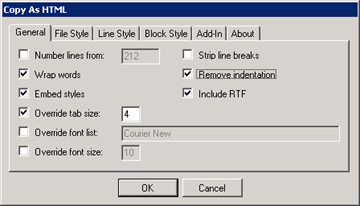
As you can see there are many so much options that these options are put on separated pages. When you paste code to Live Writer make sure you use Paste Special option. There you can say that you want to paste the code with formatting.
Here you can see cooperation between Visual Studio, CopySourceAsHTML and Windows Live Writer (horizontal bars are added by me).
public new void RaiseCallbackEvent(string eventArg)
{
if (eventArgument.StartsWith("searchFieldChangedTo:"))
{
searchField = eventArg.Replace("searchField:", "");
return;
}
else
{
var multiVal = new SPFieldMultiColumnValue(eventArg);
if (multiVal.Count == 3)
{
searchOperator = multiVal[0];
eventArg = eventArg.Replace(";#"+searchOperator, "");
base.RaiseCallbackEvent(eventArg);
}
else
base.RaiseCallbackEvent(eventArg);
}
}
2009-08-06 Update Source of CopySourceAsHTML is now available in CodePlex.






That’s odd. I’ve been using CopySourceAsHTML (I even added a button to my toolbar for it) but your image shows a different layout (Wrap lines instead of Wrap words) and an extra check box (Include RTF). I downloaded the latest (version 3.0.0) and the differences are still there.
I don’t have 3.0.0 yet. It should be a little bit older version.
To begin with, they are very small indeed. ,
Pingback:Making CopySourceAsHtml add-on work with VS2010 | Gunnar Peipman - Programming Blog