ASP.NET MVC 3: Introducing Razor view engine
ASP.NET MVC 3 brings us new view engine called Razor. Razor view engine was made available with WebMatrix first beta. Razor brings us new and very short syntax for writing views. In this posting I will introduce you shortly ASP.NET MVC Razor view engine.
New ASP.NET MVC project type
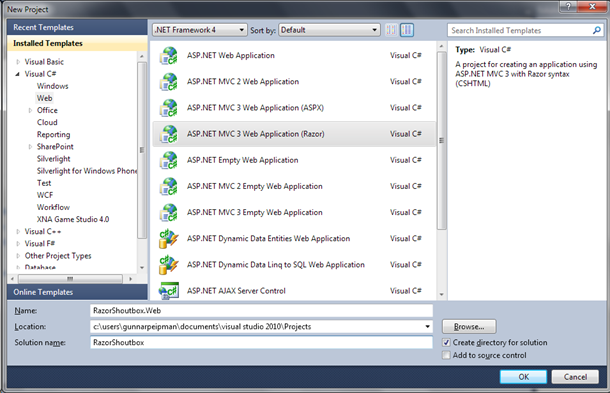
There is new ASP.NET MVC project type for Razor projects so you can start new application with Razor support already there.
The other options are project with ASPX based views and empty ASP.NET MVC project. As I am going to write sample application that uses Razor then it is not hard to guess which option I chose. ![]()
Razor files

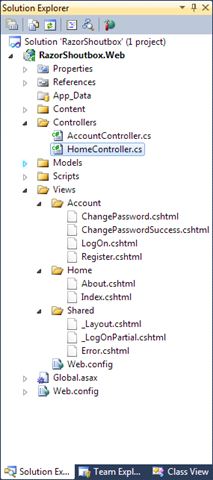
There are some things you should know at this point:
- Extension of Razor based views is .cshtml for view that use C# and .vbhtml for views that use VB.NET.
- Files that cannot be shown by direct requests (master pages, partial views etc) have underscore (_) in the beginning of their names.
So if you try to make the request to _Layout.cshtml (this is master page) you will get error from server.
You can also see that there are controllers and models folders – things you don’t see in WebMatrix projects.
Razor syntax
Razor syntax is different from what we have seen this far. Razor provides us with way shorter and cleaner syntax and this is the reason why we should consider using it in our ASP.NET MVC projects. After playing with WebMatrix and Razor based pages I was pretty happy with Razor because my views looked cleaner than before.
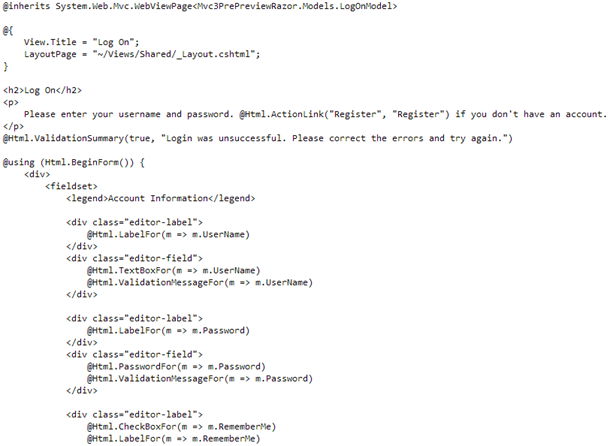
Here is the example of Razor based view. This is the same Account/LogOn view that comes also with usual ASP.NET MVC default application. Although there is no syntax highlight yet you get the point.
Basically the rules are simple: everything that starts with @ is server-side code. If it is some known language structure that has body then it must be followed by { and }. Between them you can write whatever you want. Okay, there are more rules but all this is documented in WebMatrix tutorial Introduction to ASP.NET Web Programming Using the Razor Syntax.
Should I try it?
Well… Razor was a little bit weird for me when I started playing with it. For smaller views it does not give any strong effect. But when you try it out on more complex views you will see that views are much readable than before. Current preview of ASP.NET MVC 3 doesn’t support syntax highlight for Razor views but syntax highlight is coming with next releases. I still suggest you to try out Razor to find out if it makes anything better for you.