Command-line ASP.NET Core development on Linux
Although command-line is not so popular thing in Windows world it has more love by developers in Linux world. In the light of .NET Core and ASP.NET Core that run also on Linux, developers from Linux world want to know if they can also develop ASP.NET Core applications using simple command-line tools. Here is my overview about how to develop, build and run ASP.NET Core applications on Linux command-line.
Installing client-side tools
It is possible to create ASP.NET Core application right from zero with Visual Studio Code but still the machines were invented to make life easier for human beings. For ASP.NET Core there are yeoman generators available. These generators help developers to generate simple getting-started-type applications.
Although official documentation page Building Projects with Yeoman lists all steps needed to install client-side tools I ran into some troubles on Kubuntu. Here are steps I made to get Yeoman installed and running.
- Run terminal and type if the following command:
sudo apt-get install nodejs
sudo apt-get install npm - If nodejs was installed to /usr/bin/nodejs then we have a problem – most of node commands expect that node can be found from folder /usr/bin/node. The easiest trick to get this problem solved is to run the following command:
sudo ln -s /usr/bin/nodejs /usr/bin/node - Run the following commands:
sudo npm install -g yeoman-doctor
sudo npm install -g yo
sudo npm install -g bower
sudo npm install -g generator-aspnet
Creating default web application with Yeoman
Yeoman is tool to create applications from command line. In case of Visual Studio Code it’s nice to have it creates simple web application that can be used as starting point for some real application. Running Yeoman is simple:
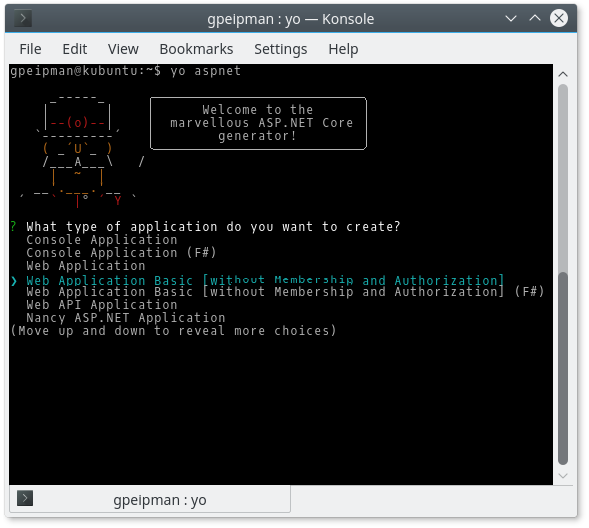
yo aspnet
The following image shows templates that Yeoman offers for ASP.NET Core applications.

From next choices I selected Bootstrap and named my application as BasicTestWeb.
dotnet utility
After application is created it needs some simple care. There is command-line utility called dotnet and it is used to maintain and run .NET Core applications. This utility comes with .NET Core installation and it is installed the way that it can be called from all folders without specifying path.
To restore pckages and build web application the following commands must be run:
- dotnet restore
- dotnet build
- dotnet run
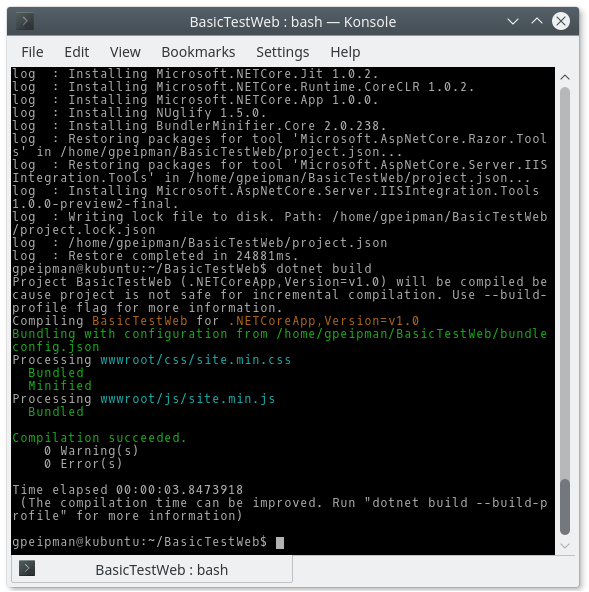
Here’s the screenshot of fragment of output.

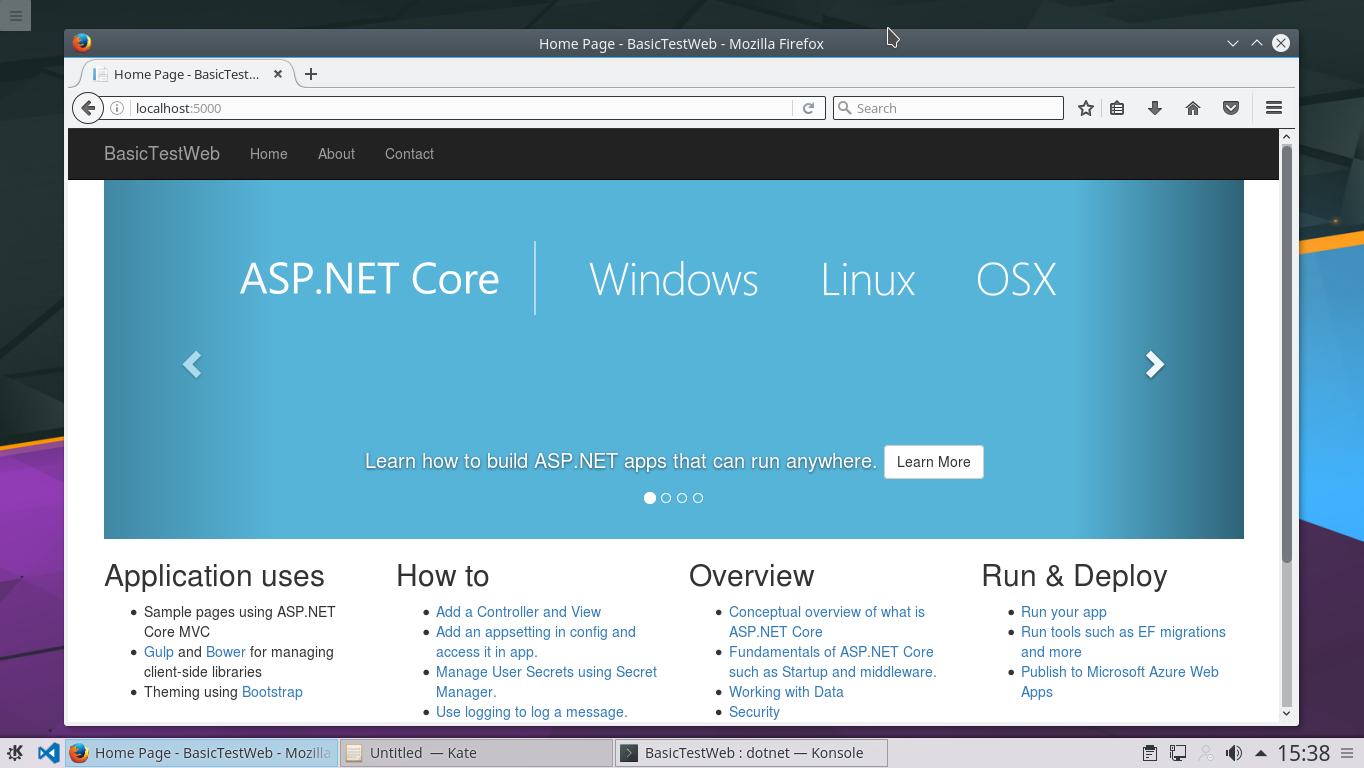
If restore and build succeeded and there were no issues on starting web application in Kestrel web server it’s possible to see web application running when opening browser and navigating to http://localhost:5000.
When web application is running then it generates output to console. This way it is easier for developers to see the requests and find out what is going wrong when testing their web applications.
Developing applications on command-line
Yeoman has many more templates available for ASP.NET Core applications:
| angularcontroller angularcontrolleras angulardirective angularfactory angularmodule appsettings bowerjson class coffeescript dockerfile gitignore gruntfile gulpfile | htmlpage interface javascript json jsonschemajsx middleware mvccontroller mvcview nuget packagejson program readme startup | stylesheet stylesheetless stylesheetscss taghelper textfile tfignore typescript typescriptconfig typescriptjsx usersecrets webapicontroller |
Syntax to run these generators is actually simple:
yo aspnet:generator-name
Command for adding new controller:
yo aspnet:mvccontroller BlogController
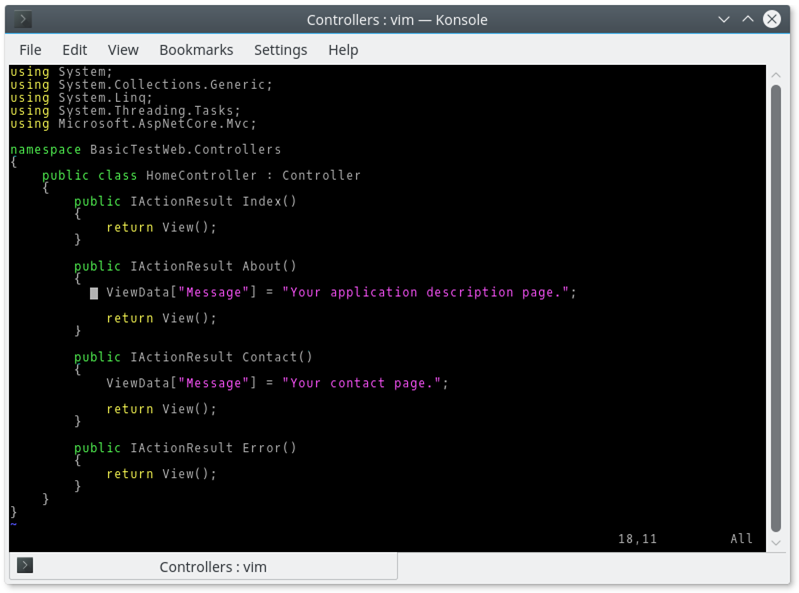
For command-line code editing the most popular tools are perhaps vi/vim and Emacs. Both of these editors can be used to build ASP.NET Core applications on command-line because there are no binary files to worry about. I’m sure Linux gurus have other favorite editors for coding and these should work as well too. Screenshot below shows HomeController.cs open in vim.
Wrapping up
It’s possible to build ASP.NET Core applications fully on command-line. With Yeoman templates it is easy to create simple basis ASP.NET Core applications. Under Linux it is possible to use different code editors that doesn’t need graphical user interface. Of course, managing graphics this way can be challenging. Still writing the code is possible and developers can use the tools they are already familiar with. And there are also good news for those who love open-source: it’s all open-source!






Comments are closed.