HTTP-triggered Azure Functions
Azure Functions supports functions that are invoked by HTTP request. It makes it easy to have some scripted functionalities on cloud that we can invoke by simple HTTP request. This blog post shows how to build and run HTTP-triggered Azure Functions using Visual Studio.
Triggering a piece of functionality in cloud by simple HTTP request and getting back something useful sounds good if we don’t have to build another web application around the functionality. Azure Functions supports also functions that can be triggered using HTTP request.
NB! To build Azure Functions stuff on Visual Studio you need Visual Studio Tools for Azure Functions.
Default HTTP function
When we create new HTTP function using Visual Studio we get a simple default function thatis ready to for deployment and running on cloud. It takes HTTP parameter “name” as input and based on if it has value or not it either sais hello or asks for name to be added with next request. The code of default HTTP function is here.
using System.Net;
public static async Task<HttpResponseMessage> Run(HttpRequestMessage req, TraceWriter log)
{
log.Info($"C# HTTP trigger function processed a request. RequestUri={req.RequestUri}");
// parse query parameter
string name = req.GetQueryNameValuePairs()
.FirstOrDefault(q => string.Compare(q.Key, "name", true) == 0)
.Value;
// Get request body
dynamic data = await req.Content.ReadAsAsync<object>();
// Set name to query string or body data
name = name ?? data?.name;
return name == null
? req.CreateResponse(HttpStatusCode.BadRequest, "Please pass a name on the query string or in the request body")
: req.CreateResponse(HttpStatusCode.OK, "Hello " + name);
}
For me this code looks a little but ugly but it’s short and readable.
Running HTTP function on Visual Studio
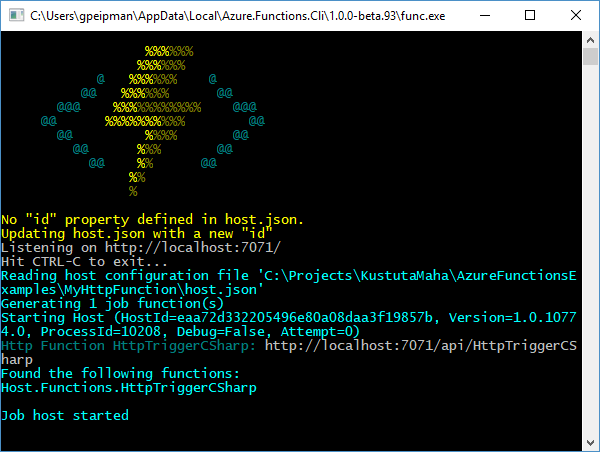
We can run this function on easily on Visual Studio if we have Visual Studio Tools for Azure Functions installed. Here is the screenshot of Azure Functions CLI running the default HTTP function.

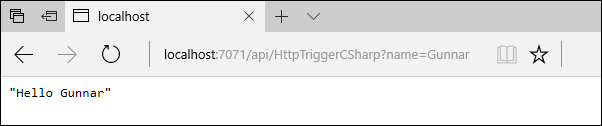
From console we can see that the URL of HTTP function is http://localhost:7071/api/HttpTriggerCSharp. We can use browser to open this link and see the output. Screenshot below shows how default HTTP function sais hello to me.

Running HTTP functions on cloud
When we publish the function to Azure we cannot use only the URL of function to activate it. Everyone who knows the URL or who is able to guess it may run it. To avoid such problems we have keys for functions running on cloud. These keys are available at Azure portal and they are given to functions with request headers or parameters.
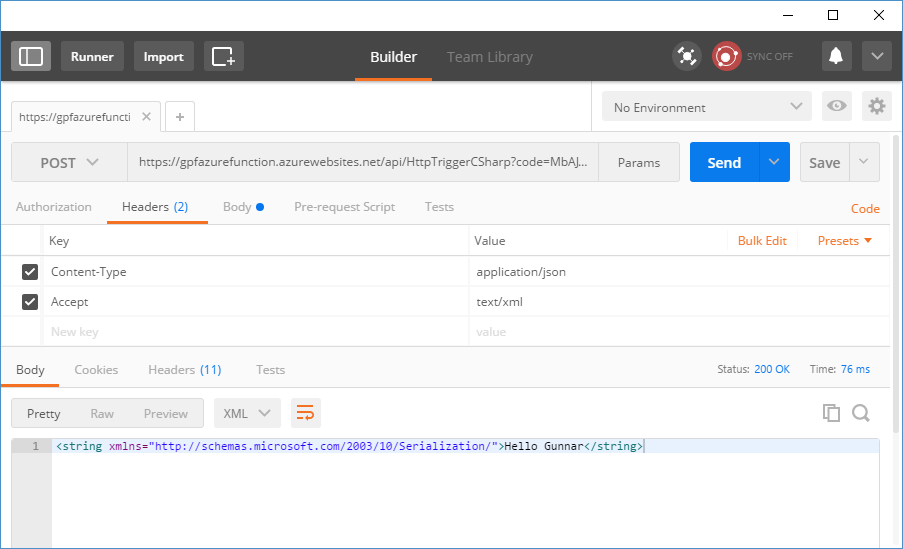
Here is the example of request to HTTP function published to cloud. We are using powerful Postman application for Google Chrome to play with requests. Notice that there is now additional URL parameter called “code”. This is the function key mentioned above.
NB! Postman is powerful tool. It is ideal choice if you need to test something by making tweaked HTTP requests. It is able to keep requests history so you don’t have to start from zero again when opening it next day.
Content negotiation
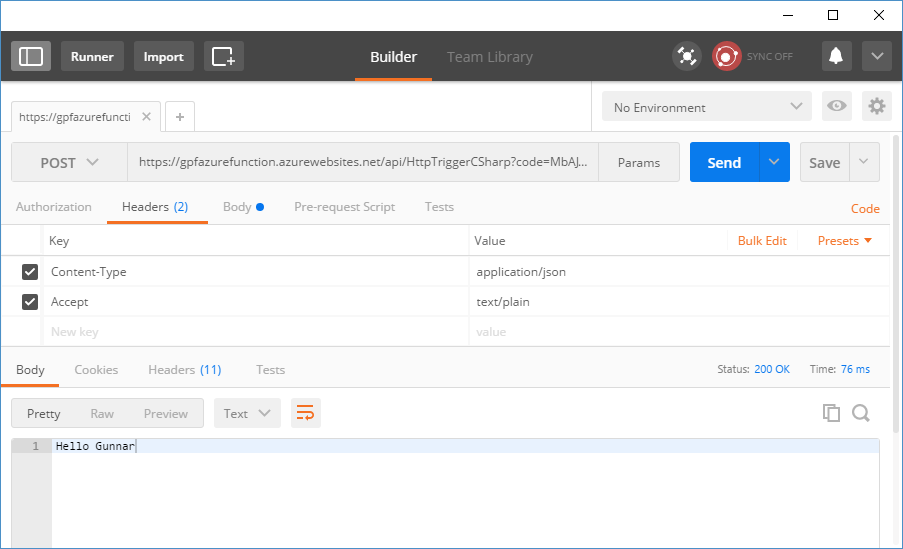
HTTP functions on Azure support also content negotiation. It means that we can specify expected output format. The example above used text/xml as expected format. We can also change it to JSON or plain text. Here’s the example for plain text (see Accept header on screenshot).
If output format is not known then by default JSON is returned.
Wrapping up
Although default HTTP function we get with Visual Studio Azure Functions project is primitive and simple it is still good starting point for starting with real code. Using Visual Studio Tools for Azure Functions we can run functions on our local box without any need to publish it to cloud. Functions can be published to cloud using Visual Studio. When running on cloud we need to add function key to HTTP requests as a security measure. Otherwise everybody can run our function. Using Postman for Google Chrome we have sort of HTTP requests studio that makes it easy for us to invoke functions and save them. HTTP functions are flexible – they can return data in JSON, XML and plain text.







Love this post, thank you for the clarity!
I have a question regarding cold starts?
Have you ever struggled with requests not being triggered?
I have a site where, when a user submit a form, I send the data to an azure function app. However, the app is not being triggered on the first request.
But the next requests are being hit instantly.. When I then wait for another hour, I get the same result. Meaning it wont be hit on the first request.
If you know about this issue, please let me know! :(
Sincerely,
Alexander
This is a really nice post. I have a question regarding this, currently you are passing only parameter in request body if we are passing multiple data then how can that be handled?
It’s HTTP request like any other request to server. You can also give multiple parameters with GET. Also POST requests are supported.
How would you protect your Azure Functions for anyone trying to make a request in Postman? If they see the info anybody could just then make a GET or POST request from Postman and insert data.
When invoking a function you need to provide also access code. If it is incorrect then function is not invoked by Azure.
How can we pass query string as route parameter in httptrigger or how can we access the querystring parameter in ‘SqlQuery’ parameter of DocumentDB attribute.
How to call HTTP triggered azure function from javascript?
Just grab function URL with access key (not admin one!) from Azure portal and use it with jQuery.