Introduction to SharePoint Data Structures
Data in SharePoint is different than in our usual object-oriented applications. If we want to deal with data in SharePoint we have to understand how data is organized there. This is one of the key points to successful SharePoint projects.
SharePoint Lists
SharePoint represents data as lists (SPList) that contain items (SPLitItem). In this point we can compare SharePoint lists with database tables where we have rows and columns. But there is one huge difference that makes our first approaches to zero – there is nothing static. We feel ourselves strong when we have database tables and classes and we know that each change there is another development, test and deployment task.
In SharePoint we doesn’t have such a static model – users can add new columns to lists and delete existing ones. Also they can change the type of columns. This is all something new we don’t see on our OO applications. SharePoint list item is like dynamic object that has some properties on one day and another properties on another day. Okay, there are some properties that never change and that are always there (unique ID-s of lists, fields and list items).
To get better picture about SharePoint lists let’s compare them with database tables and classes from object-oriented programming. If you find this table somehow strange then read some introductions about O/R-mapping – you can find many interesting ideas and also understand why I made this kind of comparison.
Database | OO language | SharePoint |
| Table | Class | List |
| Column | Property | Field or Site Column |
| Row | Object | List Item |
NB! This comparison is not official. It is not even exact comparison. I provided this table just to help to get your minds clear. Also you can get some clue about how to handle SharePoint data objects in the terms that are more familiar to you.
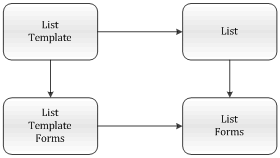
List Templates and Forms
The table above is not really very exact. There is mentioned no list templates. In SharePoint every list you create is created by some list template. Lists by itself are called list instances as they are independent of their template and may be changed radically. After creating list I can remove some columns I don’t need and add some new columns. As a result this list is not like it’s template anymore.
Because users are able to create the lists by their own they need also forms to show and manipulate data in lists. Each SharePoint list has forms collection. Forms provide users with different views like detail view and edit view of list item. It is also possible to define custom forms as SharePoint is heavily using ASP.NET infrastructure.

When creating a new list from template then all default forms related to that list are copied to list’s Form folder. List template defines also forms templates and during the creation of list the so-called instances of forms are created. Developers can customize and modify these forms using SharePoint Designer and that’s why copies of list template forms are made.
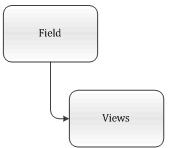
SharePoint Fields
Now let’s see how SharePoint implements fields. Fields, like database columns, have type. There are base types and also complex types that are made up from different parts. By example – hyperlink field has URL and description part.

Here is the list of views we can provide with fields:
- list edit view – used when adding field to list or when editing field in list design view,
- edit view – used with list items when user wants to edit data,
- list view – used when field is shown in list,
- details view – used when field is shown in list item details view,
- designer view – used when field is shown in designer (SharePoint Designer by example).
I will show you how to create your custom fields in next entry of this serie.
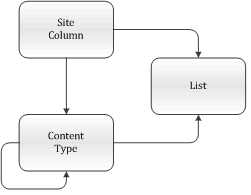
Content Types
There are many good things in OO and some of these good things are adopted to SharePoint’s dynamic world. SharePoint has Content Types. Content Type is site wide type that is usable in different lists. Content Types are made up of Site Columns. Site Columns are columns that are defined separately from lists and list templates. It is possible to use Site Columns with Content Types and also with existing lists.
By example, we can define Content Type called Contract and bind it to different document libraries. This Content Type defines all the fields we need to make some list item or document to be Contract. When inserting new Contract to list or when editing some existing Contract, SharePoint shows on editing form only the fields that are defined for Contract.

When comparing to OO the Content Types are somehow comparable to interfaces. They can be inherited from each other and each list can implement more than one Content Type.
Content Type Id-s
There is one crucial thing related to Content Types – their ID-s. Content Type ID is not GUID like other objects have. It is mix of different GUID-s and it contains also all the inheritance information. All GUID-s that Content Type contains are separated by 00. If ContentType doesn’t contain 00 it is one of the system Content Types.
When Content Type is applied to list then there will be new Content Type with new ID. If you need to know what is the exact Content Type then you should ask the parent Content Type from SharePoint API. Why such a mess?
Think about how Content Types work and you understand that it is not mess at all. Users can change also Content Types that are already applied to some lists. And if user doesn’t want to reflect changes made to Content Type to lists then there will be two different set of same content type. Somehow we need a way to keep original and applied Content Type separated because they mey be different.
Now you should have some overview of SharePoint data structures and you also know how these things are built up on logical level.




Thanks robint84 :)
Thx for nice article and I hope you will cover more about SharePoint Object Model later.
Great article! Keep it going :)
Thanks for feedback and good wishes :)
Next post in this serie will introduce first code too. I am preparing code samples now and trying to also illustrate how to write readable code.
Thanks for this post. It would be better to have more detailed explanation. The programming context as related to application developement should be more clear.
Thanks for your feedback Pradeep. Technical stuff is on the way. Next entry will show you the code and is therefore lengthy one :)
Very nice article. Thank you.
Thank you for your feedback Randy :)
Good article.. Nice and simple explanation:) I used this article when i started learning SharePoint. Now just came back after 7 months to say Thanks.