Introducing static website hosting for Azure Storage
Azure has new and interesting service for hosting static sites on blob storage. There is no additional server-side application hosting account needed to run public static sites – they run straight from blob storage. Although the service is in public preview, it is time to find out how it works and when we should consider using it.
Why static sites?
One can argue that static sites are history and today we can setup WordPress or some other content management system (CMS) with few mouse clicks at our hosting provider admin panel. But static sites are not dead and there are scenarios where static site is best solution for us:
- Landing pages for products, events and promotions. These pages are often one-time craft work that look beautiful and look attractive to visitors. Often these pages come from sales and marketing agencies. They are just a zip archive with set of files that doesn’t communicate with back-end systems.
- Offsite CMS – some companies build their sites on some server hosted in their LAN. Although CMS there is fully dynamic, the site itself is hosted as static one. After modification site is published to some folder and uploaded to server. There are government offices that use this strategy to have minimal number of risk vectors in public space.
- Single Page Applications (SPA) – SPA-s may come as pure static sites that use background web services to communicate with server. The backend can be Web API application or set of Azure Functions.
My next blog post about Azure static website will cover SPA with Azure Functions backend.
Setting up static website
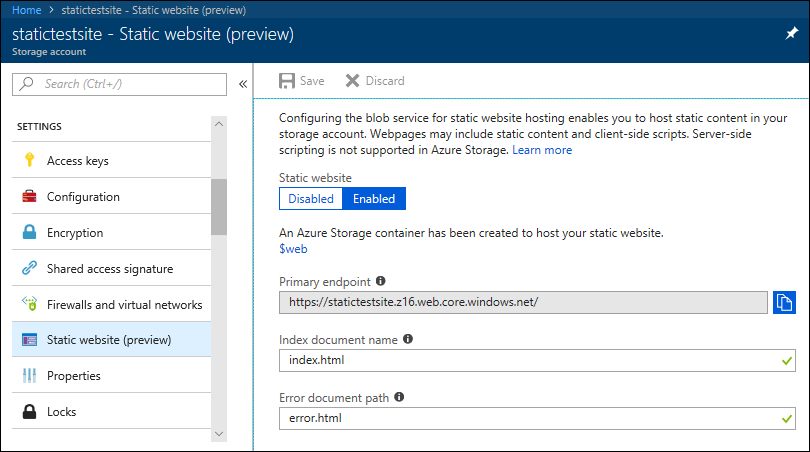
We start by creating new storage account. It must be V2 account. I went with StorageV2 (general purpose v2). When new storage account was ready for use I went to Settings, selected Static website (preview) and enabled it. There are few settings for us.
Index document is the one that is shown for every folder as default document. Error document is used for error 404. That’s it. We have now everything ready for our static web site.
Setting up publishing to static website on VS Code
Not all tooling is ready for static web sites on blob storage. Azure Storage Explorer doesn’t support static website yet. From local tools we can use Visual Studio Code with Azure Storage extension.

After installing the plug-in we have to turn on support for static website. For this click on gear icon in left bottom part of Visual Studio Code window and paste the following setting to user settings.
{
"azureStorage.preview.staticWebsites": true
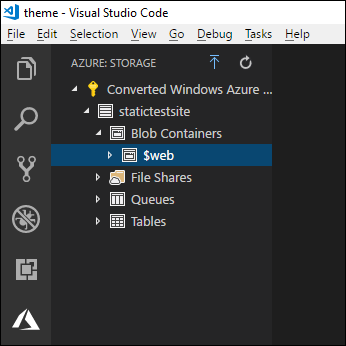
}Save changes and close settings file and try to open storage account where static website is enabled If there’s is container called $web then everything is okay.

Now we are connected to our static website and it’s time to publish something to try it out.
Publishing to static website
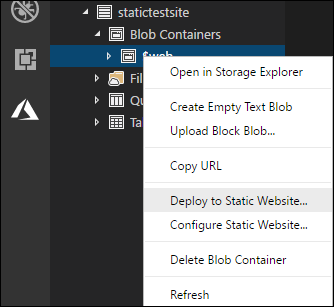
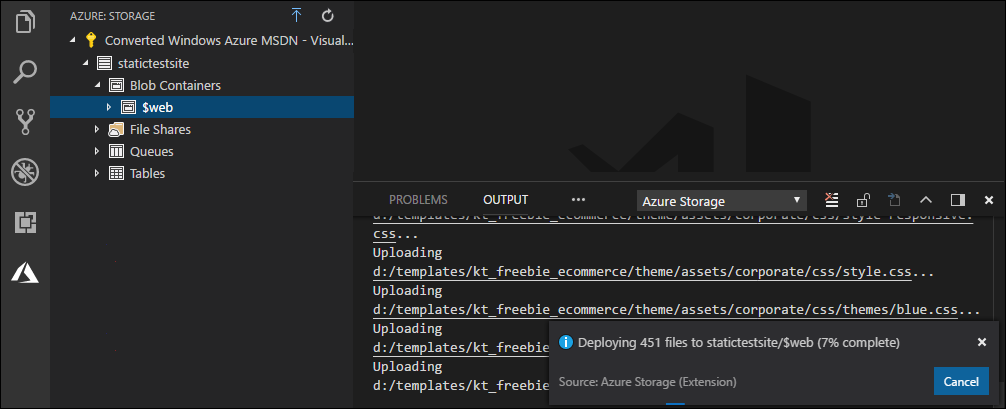
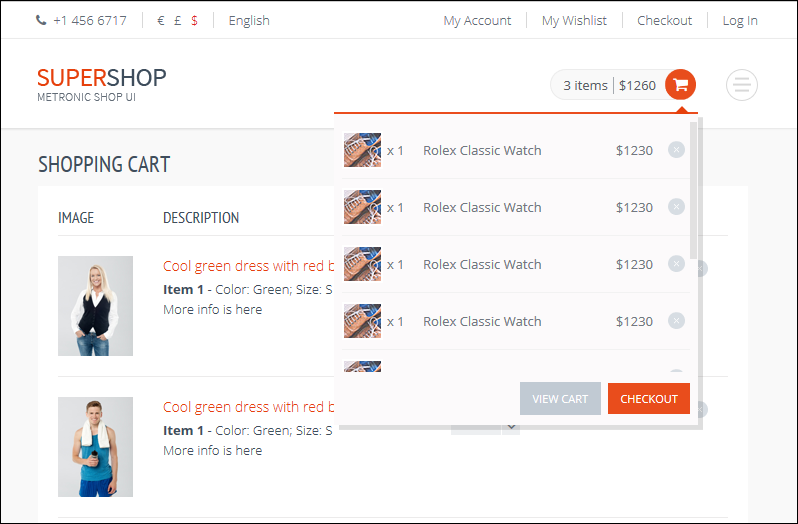
I tried static website out with something really static: site template from my templates archive. This is a little bit older version of free Metronic eCommerce template. I unzipped files to temporary folder on my dev box and opened the folder with VS Code. After this move to Azure Storage workspace (click on Azure icon on left), right-click on $web container and select Deploy to Static Website.

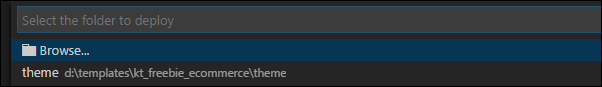
Notice that in top center part of VS Code window there is thin dialog to select folder to publish.

Select the folder and it will be published to static website.
When publishing is done it’s time to check our newly published web site.
NB! Not all templates are built to support HTTPS out of box. When running template on Azure static website using HTTPS it’s possible that some fonts or scripts are not loaded by browser. You can access static website also with regular HTTP.
Additional features
As static website runs on Azure blob storage there are few other things one can set up for real scenarios:
- Cross-Origin Resource Sharing (CORS)
- Custom domain
- Content Delivery Network (CDN)
- Azure Search
Using these services it is possible to set up static site that scales and performs well, has its own domain and that supports search,
Wrapping up
To host pure static web sites we don’t need to set up App Services account anymore.Static website hosting for Azure Storage is the service to consider. It is based on blob storage and we don’t get any additional costs with it besides the ones we get with GPv2 storage. On tooling side the best option right now is Azure Storage extension for Visual Studio Code. It’s all free and it worked pretty well when I tried it out. Although GPv2 storage is not cheap it performs very well and we can use additional features like CDN, custom domains and Azure Search with it. The best fit for Azure static website are landing pages, static sites and single-page applications.








Pingback:Azure AD authentication in Blazor using ADAL.js | Gunnar Peipman - Programming Blog
Pingback:Introducing Azure Static Web App service